Vivian H.
Interdisciplinary and Inclusive UX/UI designer
Deliverables
AODA Accessibility Audit
Proof of Concept
Summary
A pitch to improve business customers' experience with accessibility at the forefront.
Deliverables
Hi-Fi Wireframes
Prototyping
User Flow
Summary
Increasing and retaining app engagement with gameification and marketing promotions.
Deliverables
HiFi Wireframes
Prototyping
Proof of Concept
Summary
Building trust and drive conversions through personalizing industry-specific information on products.
Project Type
AI prompt
Art Direction
Style Guide
Deliverables
Accessibility Audit
UI, UX + Development
Design System
Hi-Fi Wireframes
Prototype
Summary
An easier way for consumers to submit medical claims without jumping through hoops.
Deliverables
Design System
Hi-Fi Wireframes
Prototype
07
Deliverables
Proof of Concept
Prototype
Deliverables
Design workshop
Product iteration
Summary
Using machine learning to improve article recommendations for local newsrooms in order to reduce bias.
Deliverables
UX/UI and development
Live website
Design iteration
Summary
Reinventing the site experience that resulted in 124% increase in user engagement and 50% increase in subscriptions.
Overview and Goal
Rogers is a Canadian based telecommunications company who provide mobile phone, internet and telecommunication products and services to consumers and businesses.
I was brought onto the RFP to reimagine the Rogers Business portal product experiences by identifying points of opportunity to improve customer experience for Rogers Business portals with so their B2B buyers and vendors can confidently use to make business-impacting decisions.
Role
Senior UX Designer, Accessibility Designer
Key Deliverables
AODA Accessibility Audit
Proof of Concept
Duration
2 weeks
The Challenge
Despite Rogers being a household name in Canada, their business product dashboards and portals did not reflect this. Key issues found during the experience audit included:
Inconsistencies in navigation, page design, responsiveness and information architecture.
Redundant and misplaced actions that reflect poorly on Rogers' products and branding for B2B customers.
Long and confusing action names in links and buttons.
Accessibility issues with keyboard navigability of portal sites, such as no focus state to highlight content and skipping chucks of content. Button sizes are too small for touchscreens. Some colors used for text do not pass AA WCAG 2.1 contrast.
Bilingual selector was not working, possibly isolating French Canadians who use Rogers services.
Outcome
Three screens of their portal pages and navigation restructure were delivered as proof-of-concepts within a 2-week period. Rogers liked the great overview and agreed with a lot of my findings in the pitch; the analytics lead highly aligned with the team's recommended areas for improvement. The product designer who was in charge of the portals remarked he's "never felt politely criticized, in a good way."WongDoody won the account and engagement is ongoing.
Process and Content Strategies
Working together with the strategy team, we focused on:
Hyper-personalization of client portals to drive better tailored internal product and service offers for marketing.
Drive reliability and accessibility with intuitive changes to self-service portals.
Make Rogers Business products the main characters and relatable to B2B needs.
Flex our team's previous telecomm experiences with T-Mobile, Verizon and AT&T products.
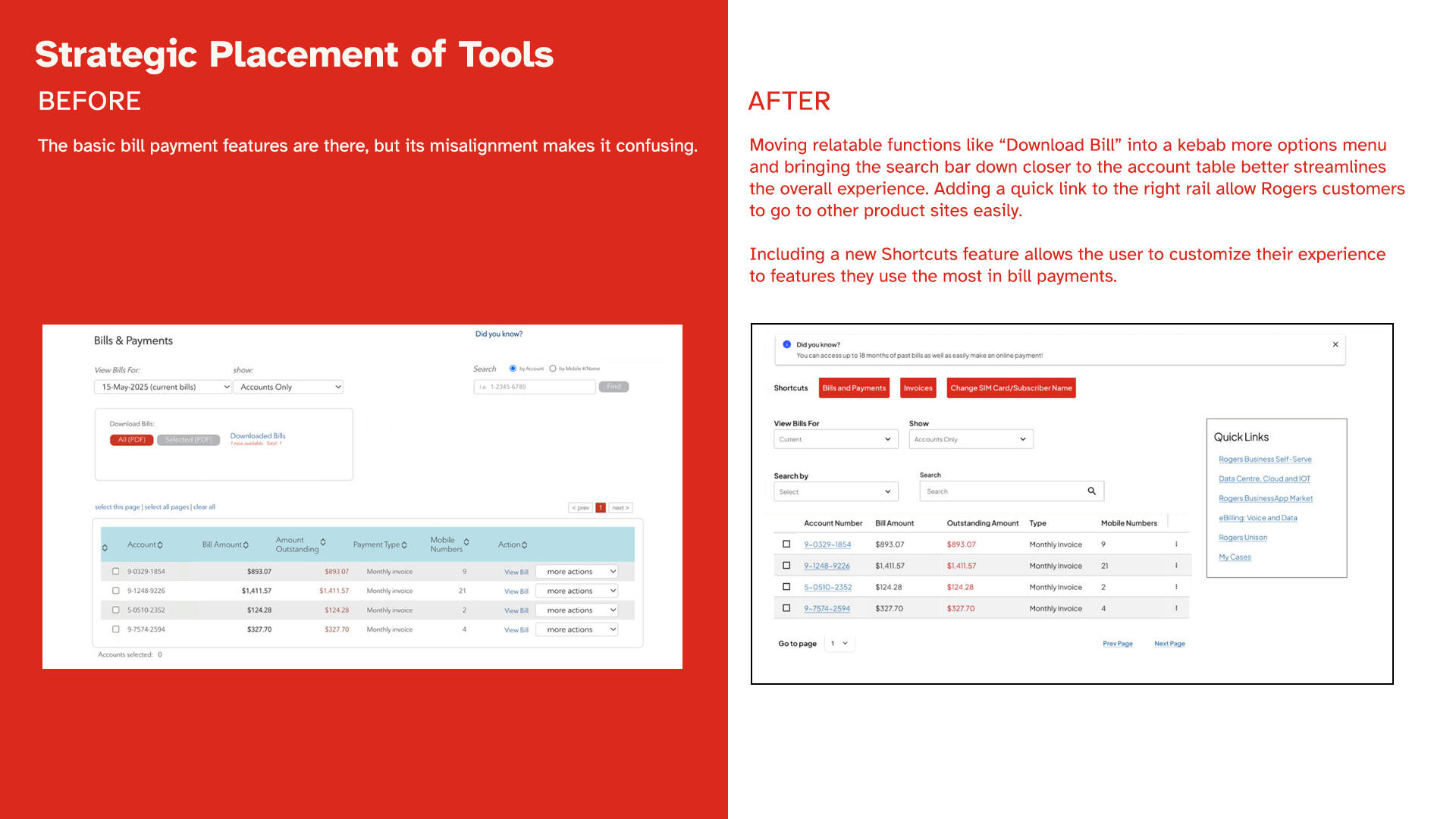
A side-by-side screen comparisons with numbered and highlighted boxes helped show the differences between the client's current experience and the proof of concept.
Accessibility Audit
Due to time constraints, I put my focus on keyboard navigability on the customer portal and landing pages we were able to get access to on top of color contrast to see how much of AODA (Accessibility for Ontarians with Disabilities Act) guidelines they followed.I found their keyboard experience was very inconsistent, where one portal had roughly 80% navigability through the portal navigation, header and some content while others had 15-20%. While the focus states were there, the chosen color for some portals were too light for a blue; others had a default dotted border as its state. For the color contrast, I found the shade of grey used in their footer did not pass the test for AA level.If I had more time, I would have liked to see how the sites navigated with VoiceOver and JAWS.Please click on the images for a larger view.
Navigation and Structure Enhancement
Consistent global header and footer implemented across the site to reinforce brand reliability, identity, and user experience.
Language and location selectors relocated to the top navigation for improved visibility for French-speaking Canadians and accessibility.
Search bar repositioned closer to account info for better functional grouping.
Footer accordion removed to show full footer content and improve browsing experience.
Content and UX Optimization
B2B product offerings summarized to reduce cognitive load and better communicate purpose.
"Small Business Spotlight" links to real customer stories instead of generic placeholders to reflect authenticity and Rogers' positive rapport.
Empty landing page areas utilized for marketing promotions and specific product opportunities and inquiries.
Tools & Functional Improvements
Quick links added to right rail in Bills and Payments page for faster access to other Rogers products for users.
Account number links improves user access to full account details.
Download actions grouped under a kebab menu for a cleaner, more intuitive interface.
Customizable shortcuts for vendors to navigate more efficiently within the product portal.


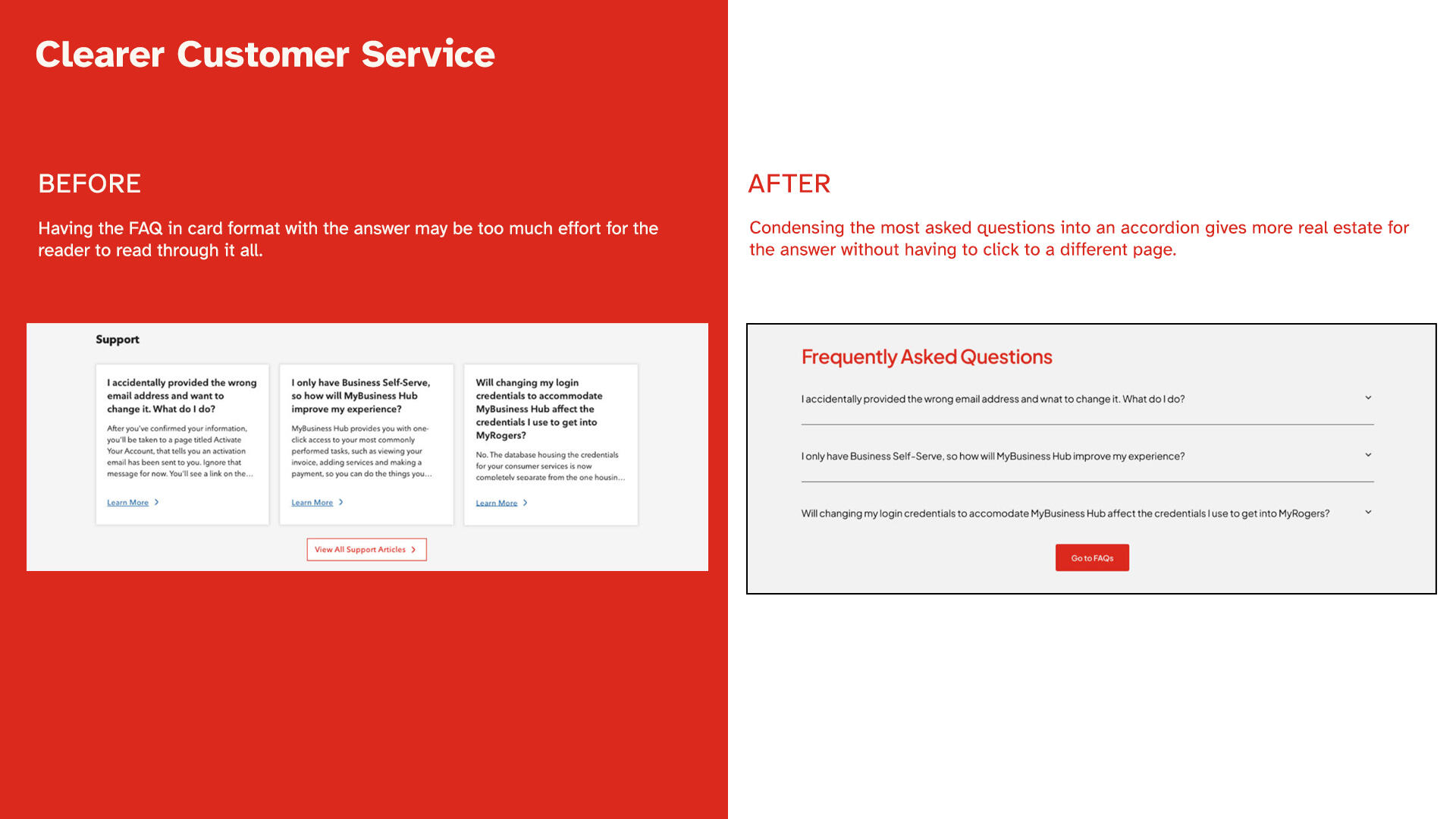
Simplifying Customer Support
FAQs are condensed into accordions showing only most commonly asked questions. Users interact with it to see the answer they want to see help reduce cognitive load. I highlighted to the clients the potential of internal collaborations and workshops with internal customer reps to help better tailor support content.
Takeaways
Accessibility Baked In!
When the project lead told me the client wanted "accessibility first," I was locked in. In previous projects, accessibility was always a sprinkle in and not part of the ingredient list.
Learning from the Past
While drawing up the HiFis, I referred back to the Juniper pitch in simplifying the design and put the spotlight on the products, not the page layout.
Global Automotive Company*
Overview and Goal
A global automotive company has an iOS mobile app called myCar** that allows their new and existing customers.
The U.S. branch of the company asked us to enhance their in-app experience through the inclusion of services offers directly into their MyCar** and MyFancyCar** apps and find ways to improve engagement and brand loyalty to drive their revenue stream.
Role
Senior UI Designer
Key Deliverables
Hi-Fi Wireframes
Prototyping
User Flow
Duration
5 weeks
The Challenge
The U.S. automotive team approached us to improve their iOS app’s engagement and loyalty features. When our strategy team interviewed internal stakeholders on current pain points, they noted:
Underutilized marketing data and decentralized dealership systems.
Low awareness and use of the app post-purchase; even those within the company.
Owners of older MyCar models that lacked smart car features were left out.
Disconnected owner experience after initial sale due to missed critical updates like check-up reminders, lease expirations, and subscription renewals.
Drivers only used the app to control their vehicle's temperature and check the location of their vehicle.
Outcome
3
Use cases overdelivered with prototype
Q1 2025
Proposed features are set to be implemented and explored by client
If I were part of the handoff process and app relaunch, the KPIs I'd focus on are:
Track download rates via app stores.
Track conversion rates of in-app promotions and get feedback from dealerships.
Train a selected amount of dealership teams to soft launch an onboarding process for customers and promote app features.
Use KPIs to guide future iterations and feature improvements.
In future state, how AI can better help with assisting with campaign and promotional ideas for marketing and tailoring a more bespoke app experience.
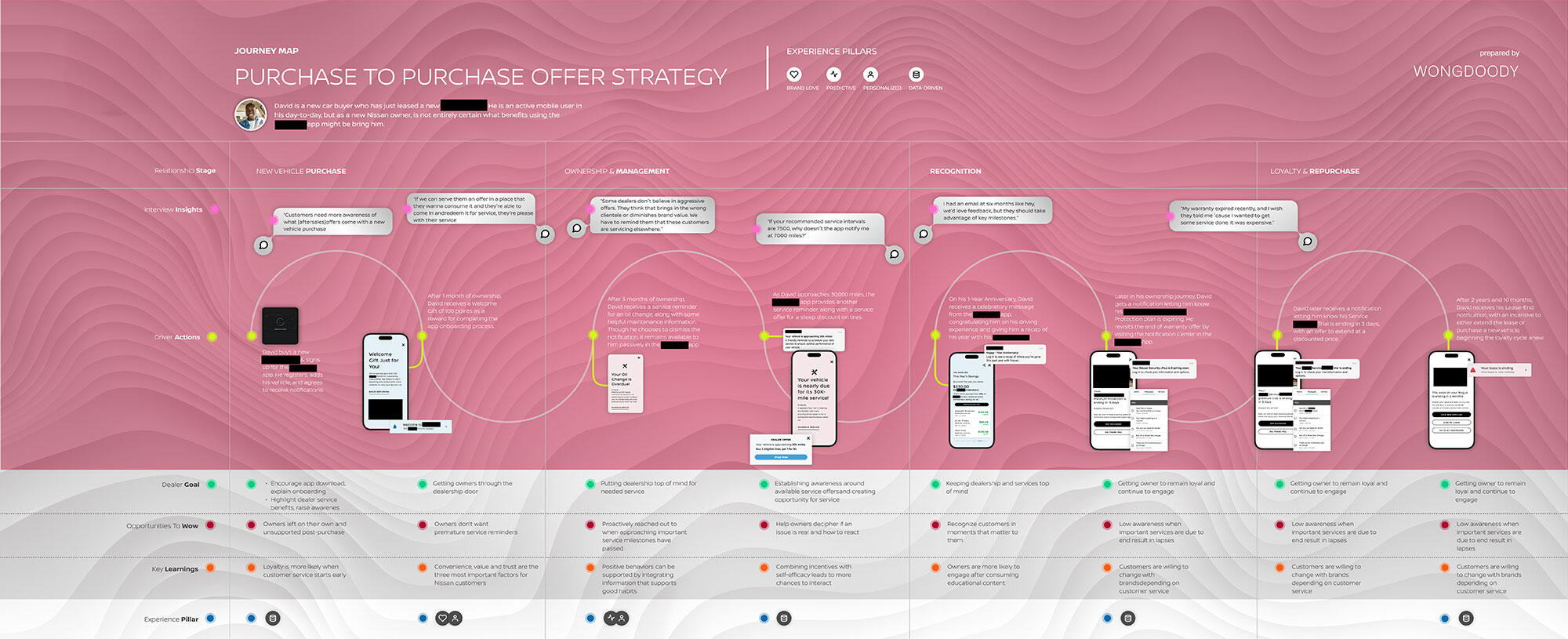
Insight and Strategic Direction: "Moments That Matter"
We mapped the ownership journey with key touchpoints like:
In-app service reminders and seasonal promotions
Loyalty points for service visits to apply to future services or accessories
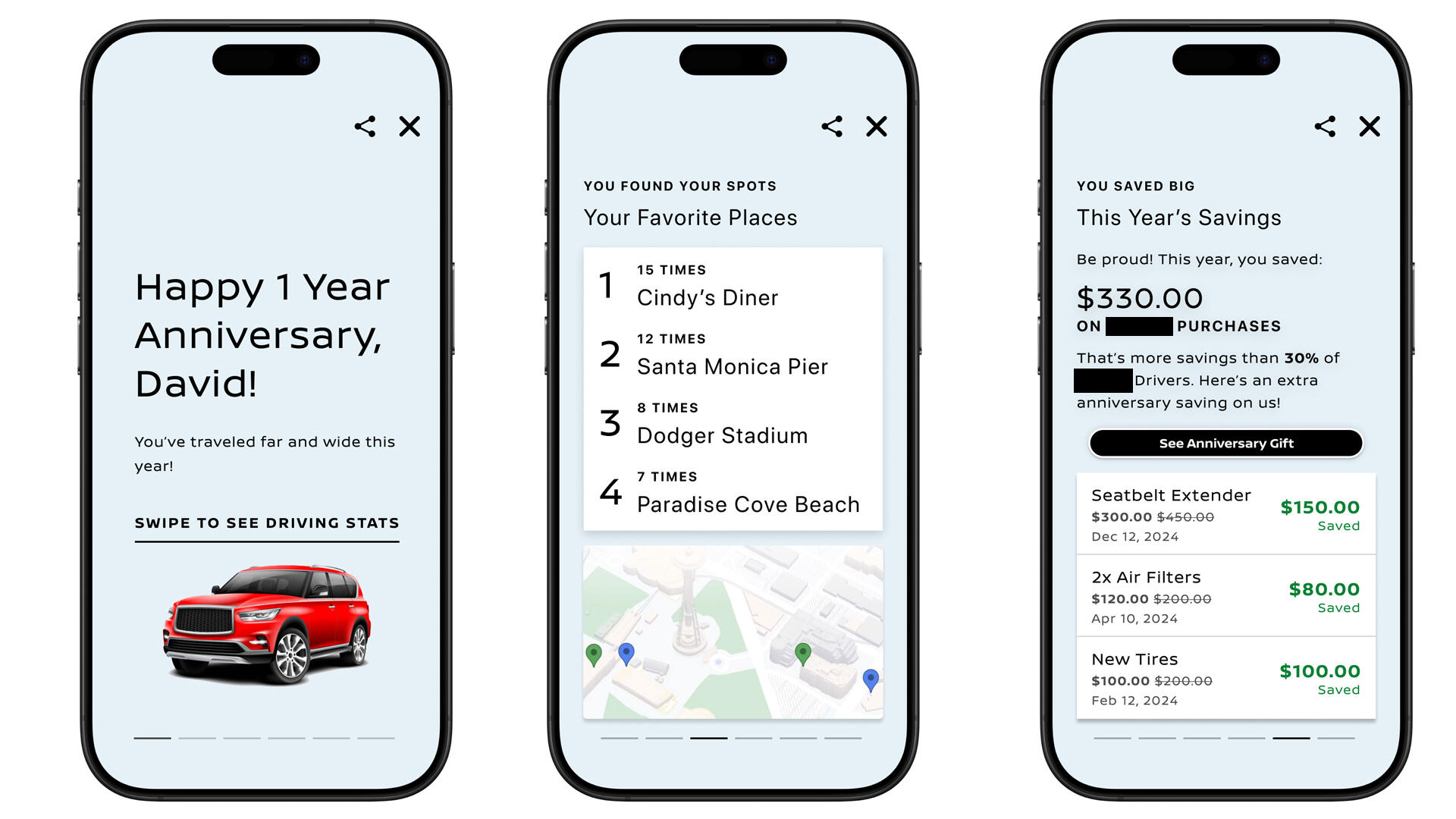
Personalized anniversary content (e.g., Spotify Wrapped-style recap)
Lease-end notifications with upgrade incentives
My previous experience with the Canadian division of MyCar gave us a head start, allowing us to quickly build on prior insights and assets.

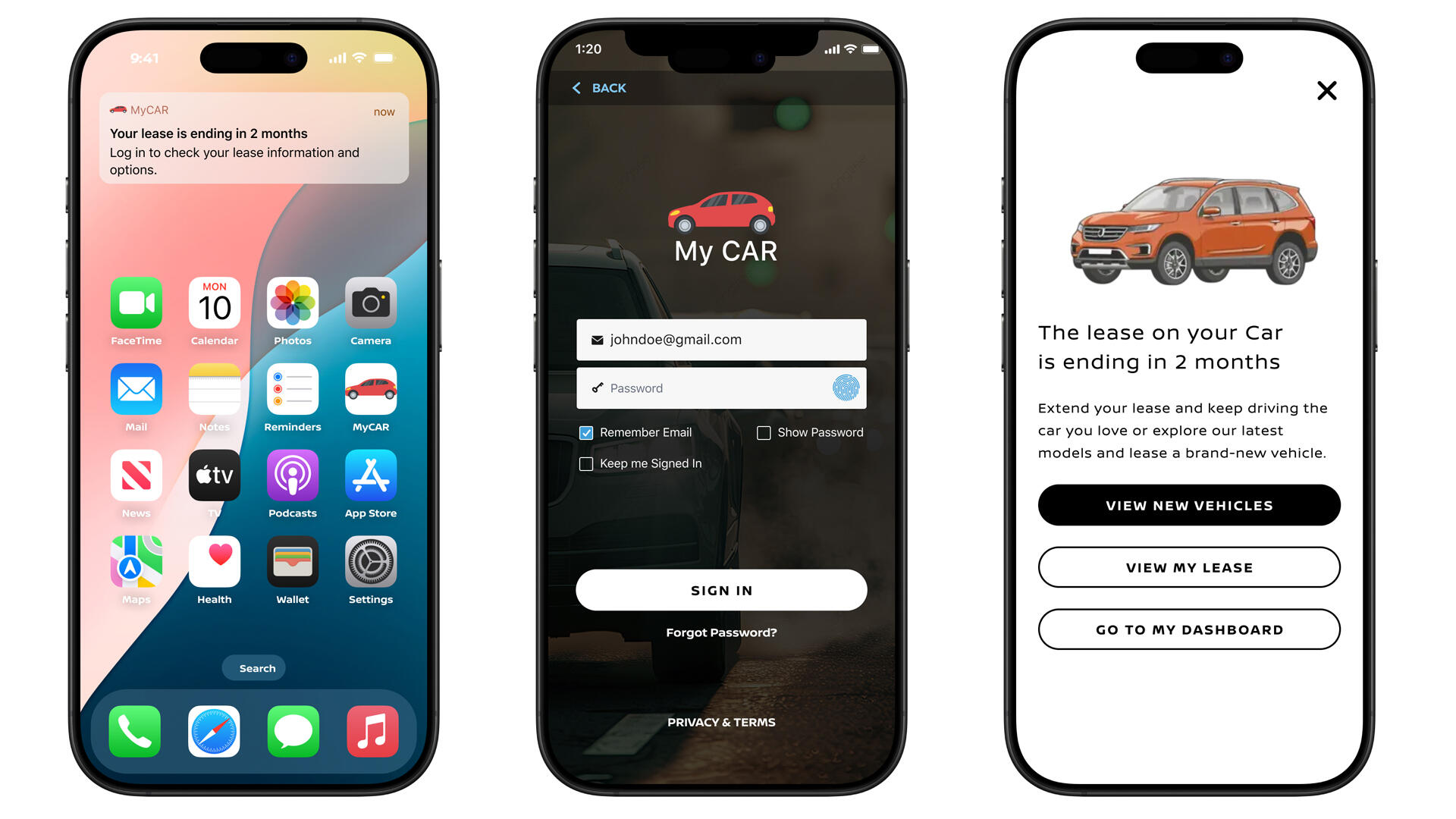
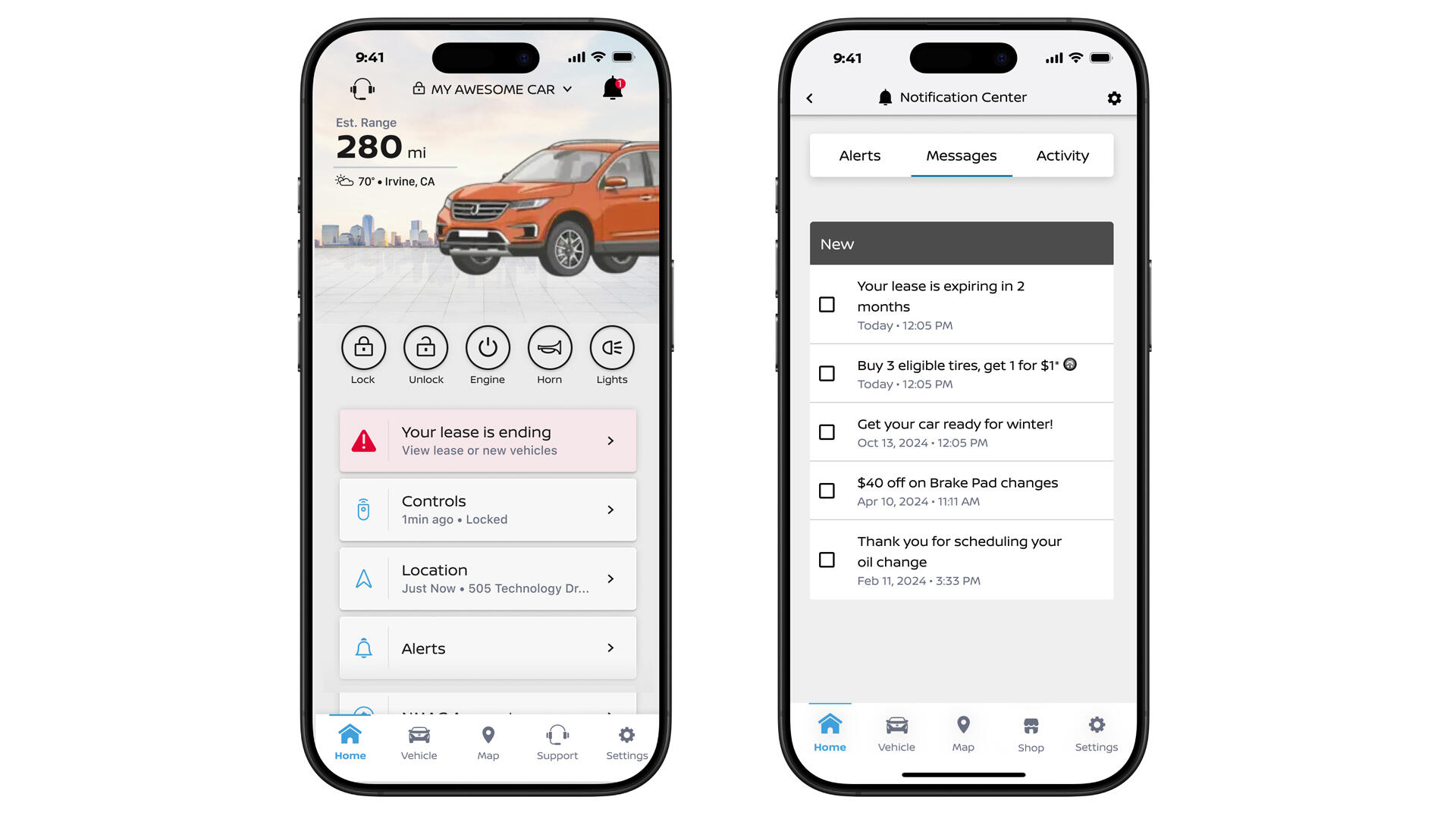
Our persona, David's, journey map as a new owner of a Model-R from MyCar using the MyCar app from onboarding to the end of his lease.

Mobile screens show David's R-Model vehicle analytics to celebrate his 1st anniversary as a MyCar* owner.


David is logged into MyCar with a lease ending reminder on the dashboard and messages area.
Press the play button above to view the experience.
User Journey: David, an Informed Owner from Start to Finish
To better understand the consumer's journey post-purchase, we created a journey to reflect how a new MyCar** owner might experience the refreshed app from onboarding to lease renewal.
1. Awareness and Exploration
David purchased a new MyCar** R-Model and downloads the app with the dealer onboarding him with app features. As he clicks around, he opts into in-app notifications, which highlight service perks when needed.2. Personalized Rewards
Each time David services his car, he earns points to use on accessories or future services. On his 1-year anniversary, the app sends a fun recap of his year with the R-Model.3. End of Lease
As David neared the end of his 3 year lease, the app sends him a notification 2 months in advance, with an incentive to either extend the lease or purchase a new vehicle, beginning the loyalty cycle anew.
Takeaways
There's such a thing as too useful
I'm all for streamlining and making things to work better, but there's a limit to that.
Visual data nerd unlocked
Full disclosure: I've only started using Spotify last year and got the year in review to see what the fuss was all about. I get it now. Why hoard all that data from your users and not make use of it into something fun like a year in review? Possibilities are endless!
Cars, but make it fun
I'm always up for gameifying basic tasks and getting points. It's just so rewarding. I wish other companies would do that more; they do it with credit cards.
A refreshing, straightforward project
Having worked with this company's Canadian branch 2 years ago, these clients were so easy to work with and voiced their requests clearly. They were such a pleasure.
*Company name has been generalized due to a signed NDA.
**App name has been changed to protect client IP.
Overview and Goal
Juniper Networks is a global leader in networking and cybersecurity, known for its high-performance routers, switches, and AI-driven tools like Mist.
As part of a larger pitch at WongDoody, I assisted the product design director to reimagine Juniper’s web experience for their customers. Our RFP had one goal: build trust and drive conversions by highlighting Juniper’s strengths through personalization, storytelling, and make it more transparent for the buyer.
Role
Senior UI Designer
Key Deliverables
HiFi Wireframes
Prototyping
Proof of Concept
Duration
3 Weeks
The Challenge
Even though Juniper is a leader in its industry, we found their current website at a glance:
Did not effectively explain the value of their services to potential customers.
Lacked personalization for different buyers in roles and industries.
Too much tech jargon.
The buying journey was misaligned with real-world decision making.
Through interviews and competitive research, we learned B2B buyers wanted industry-specific info on topics like AI. The journey involved both decision-makers (CTOs) and subject matter experts (SME), so the content had to be clear, practical, and easily read.That insight shaped our pitch’s North Star: “Demand facts, not fluff.”
Outcome
3
End-to-end prototypes delivered
2
Frictionless user journeys designed to drive conversions in enterprise level decision-makers and technical analysts.
Content Strategy and Process Highlights
To build trust in Juniper, we used the Gartner Magic Quadrant to find key innovation milestones reflected in the design. We worked closely with the strategy team to ensure everything aligned with broader messaging and business goals.For the user journey design, our team:
Based the journey around a collaboration between CTOs and analysts in a B2B buying processes.
The experience starts with the prompt: “What part of your network keeps you up at night?”
Users selected their pain points, goals, products, industry, and role in order to receive tailored content.
We tried a Mad Libs-style fill-in-the-blank interface, but pivoted to clearer prompts based on feedback.
Emphasized the mobile site experience over desktop.
User Journey: Collaboration between CTO and SME
B2B purchases often involve both decision-makers and technical experts. The strategy team mapped a realistic journey to show how a CTO (decision-maker) and a Senior Enterprise Architect (practitioner) might collaborate during the buying process.The journey below starts with Matthew, the CTO, perusing the internet for trends in order to guide a business transformation; he shares what he finds with Vihaan, a Senior Enterprise Architect.
Press the play button below to view the experience.
1. Awareness and Exploration
Matthew scans for trends to guide a business transformation and encounters a thought leadership article by Juniper and clicks through to the website via CTA. He begins exploring the relevant content and interacts with an embedded widget that offers a deeper look into Juniper's potential.2. Contextual Personalization and SharingAs Matthew continues engaging, the site personalizes content of strategic insights and case studies based on his role and industry. He shares a persistent, unique link of the content to his colleague Vihaan over Microsoft Teams.3. SME EngagementVihaan joins via Matthew’s link, connects through LinkedIn, and uses the chatbot to ask about open architecture. His activity tailors the content to highlight specs and documentation for project scoping.
Takeaways
First time pitching
This was the first time I was involved with a project pitch. It was exciting to see how strategy and our client partner teams worked together with us.
Healthy competition
Our SVP of Experience Design suggested the Product Design Director and I create various types of designs after the concept was solidified by the strategy team. While I went the more traditional tech route, the director went for a sleeker, more minimalist design. I felt like a toddler doodling non-sensical lines on paper compared to his design. I learned a lot from this experience and realized still how much I have to learn.
Overview and Goal
WongDoody's SVP of Experience Design wanted our internal EX team to engage in an annual hackathon with the inclusion of AI usage.
We were asked to create a fun, interactive holiday experience to bring WongDoody designers together across studios worldwide that's web-based, and easy to share. One team will be crowned “People’s Choice” at our internal XD team meeting.
Role
UX/UI Designer
Art Director
Project Type
AI prompt
Art Direction
Style Guide
Duration
3 Weeks
Team Process
Our respective internal team was randomized; mine comprised of the designers out of the NYC office. Home field advantage, let's go! Since the hackathon was holiday themed, our team names had to reflect that; we decided on "The Silent Knights."We complied ideas on a Miro board and voted based on tech lift and inclusivity. Some ideas we had included a wrapping paper pattern generator, create a holiday song using an AI music sequencer, and bake your own cookie.We tied between "Build a snowman/gingerbread house" and "What do the holidays mean to you?" and ultimately chose the latter.Spoiler alert: It was my idea 😀I was inspired by three things: an online game called Kind Words, a traveling art installation called Strangers Project, and Humans of New York.We called ours Holiday Voices.Please click on the images below to make larger for viewing.
A Cozy Digital Pocket
We wanted to create a safe, anonymous digital space where people could share their unique holiday experiences without fear of judgment or toxic positivity. To bring this to life, a junior UX designer and I worked on the art direction using Photoshop’s GenAI, while our team lead used ChatGPT to help build the site on a cloud server. I also added warm, inviting background music with AI-generated tunes.We pulled it all together in about three weeks, with our lead fine-tuning the code and adding illustrations from another designer. While we didn’t win “People’s Choice,” I’m really proud of what the team accomplished and loved sharing the project with everyone.
Overview and Goal
EqualPrice* is a digital experience where medical patients can get clear information on medical claims, cost estimation tools and resources for navigating claims based on the No Surprises Act.
Our team collaborated with their internal UX team to help make patients make medical claims easier by providing access to clear information on medical claims, cost estimation tools, and resources for navigating the process. The portal had to be WCAG 2.1 AA level compliant, responsive and bilingual in English and Spanish to accommodate members, internal associates, negotiators and providers.
Role
Senior UI Designer
Key Deliverables
Accessibility Audit
UI, UX + Development
Design System
Hi-Fi Wireframes
Prototype
Duration
6 months
The Challenge
Before the No Surprises Act, many patients had to jump through hoops in order for their medical claims to be submitted and confirmed. The fractured system created friction and frustration between patients, insurance companies and medical offices due to miscommunications and important information falling to the wayside and; this was the case for those who did not speak English.To resolve this, we needed to:
Fully understand each persona and journey created by EqualPrice's internal UX team.
Simply the process of submitting a claim for patients.
Have a way for the patients to track their referral progress.
Make sure our design is identical in Spanish and English.
Outcome
3
User journeys created
2
New personas and journeys added for next phase iteration
Q4
Launched for the public to use in 2023
Due to the scope of the project and budget constraints, extra phases had to be cut out. My team and I delivered all the screens for the projected personas and extra screens for a systems admin for future state.The website has since launched and is live for consumers to use. If I were part of the development process, I would:
Make sure they included WAI-ARIA tags where necessary for keyboard navigability.
QA to make sure the design system and design guidelines were followed to meet AA requirements.
Track the user traffic and conversion rates with Google Analytics.
Follow up with feedback in how we would improve on any part of the medical claim experience.
Tailoring Each Experience
We had to understand the complexity of medical claims and build the strategy around this in order to weave everything together as a responsive experience.Working together with EqualPrice's internal UX team and SMEs, this ensured we fully understood the needs across all persona groups. Their internal team shared what they've done with user interviews, personas and journey mapping for us to create the rest of the experience.Three personas for Member, Provider and Negotiator were scoped into the project and made it easy to divide it into 3 phases.The journey starts with the Member submitting a claim, with the Negotiator taking it to discuss with the Provider on the most cost-effective pricing through the use of the EqualPrice Editor**, a calculator that helps total up a reasonable and payable amount for the Member to the Provider. The process is similar to a credit debt consolidation in steps.
Accessibility Baked In Designs
I made the style guide and design system based off of the color palette of EqualPrice's logo while keeping at front of mind that the product needed to be WCAG 2.1 AA compliant. Using tools like WebAIM, ContrastChecker, and Stark for color contrast and font sizing, I made a design guideline with dos and don'ts with font usage and styling.
Due to the NDA I signed with the client, I am unable to post any designs to protect the their IP.
*Company name has been generalized due to NDA.
Overview and Goal
Understand the Science (UTS) is a non-profit company who provide easy-to-understand education on crucial medical topics for empowering healthcare decisions. Their mission is to make important healthcare info easy to understand and accessible with short-form (under 2 minutes) videos written and narrated by expert scientists and a trained AI assistant to answer questions in real time, using natural language understanding with IBM watsonx AI chatbot.
Our team was asked to improve the overall user experience and build a scalable design system and medical content hub as UTS expands their media.
Role
Senior UI Designer
Key Deliverables
Design System
Hi-Fi Wireframes
Prototype
Duration
4 months
The Challenge
At a glance:
Their original site was a proof-of-concept that only focused on opioid abuse video content.
Accessibility issues with video player like lack of media controls and close captioning.
Information architecture was limited and couldn't scale for growth.
Outcome
Development on the site started in early 2024. We provided an experience that:
Improved trust and transparency through citations and references for all medical content.
Flexible navigation with AI-powered chatbot, video modules, and a menu/library structure to suit different user needs.
A scalable system with WCAG-compliant design system and modular IA to support ongoing content growth.
Innovation with watsonx AI chatbot paired with video content to deliver quizzes, gather feedback and personalize experiences.
If our team continued with the AdMed team post-launch, the KPIs I would look for are:
Look at conversion rates via analytics programs.
List of the top 5 most popular categories.
How effective the AI is with keeping the user engaged.
Ways to train watsonx to optimize usefulness and experience.
The IA-led Process
By prioritizing video content over dense text blocks, we helped UTS with:
Grow their digestible video content to be shareable to other social media (e.g. TikTok).
Developed a design system compatible with their Bootstrap setup, meeting WCAG 2.1 AA level.
Created cross-linked content architecture for related topics (e.g. diagnoses & treatments)
Introduced multiple discovery paths: chatbot, menus, and library for varied user behaviors
Helped leadership and board to define long-term IA strategy and flexible content modules
Explored AI capabilities of watsonx beyond Q&A, like dynamic user flows and interactive learning
Please click on the images below to view in a larger format.
Color Contrast Testing for the Design System
UTS' brand colors were around Bootstrap. While the base semantic colors were there, the palette itself is very neutral. We also introduced a new shade of blue for functional use on category chips, a secondary button color, and so on.With every shade we tried, I made sure to run it across Stark and WebAIM to make sure it passed contrast. And because I'm an overachiever, I specifically chose shades of blue that passed AAA.
User Journey: Finding UTS Through Social Media
We created two user journeys. The video below shows the website is shared via social media to our user from their friend, Jaclyn.
Press the play button below to view the experience.
Takeaways
Oh God. It's Out There.
Whenever I work on something, my brain subconsciously blocks out the fact the design will be seen by everyone around the world. It's humbling, exciting and nerve-wracking all at once.
This AI Won't Take My Job
This was my very early interactions with AI just as genAI were up and coming. I heard of IBM's watsonx from years ago while watching the French Open, where they used the AI to analyze player stats, play challenges and more.
Pushing the Envelope
When first approached with this project, UTS' website was extremely bare bones. We were able to approach this with a blue-sky while stress testing the AI.
Overview and Goal
Echo is an artist who has written Grammy-award music and is ready to be in the spotlight for her moment and wants to prove she is here to stay. This was a mini-bootcamp project done with Elizé Presents as a UX/UI Designer involved with this real-world inspired project with RCA Records as a partner.
I was asked to create an engaging desktop site that strengthens Echo’s connection with her music-loving fans, including a pre-save option for her upcoming single, "Angels."
Role
UX/UI Designer
User Research & Interview
Key Deliverables
Proof of Concept
Prototype
Duration
1 month
The Challenge
From our interview with RCA Records, they want Echo’s fans to connect with her more easily through her website and social media. The must-haves were:
Pre-save on her latest single, “Angels” was top priority. This affects the song’s charting position on the billboard.
Build a strong connection between Echo and her fans while staying true to her vision.
Make the fans feel they’re on top of the latest Echo news.
Create a secure place for fans to get tickets and merchandise.
The Process: Echo Chamber
Social media has changed how we consume digital content and music. Through interviews, we discovered:
Most music fans visit artist sites to check tour dates and new releases.
Fans rarely pre-save releases since most use streaming platforms like Spotify.
Artist sites act more like bulletin boards with bare-bones info on their releases, tours and merch.
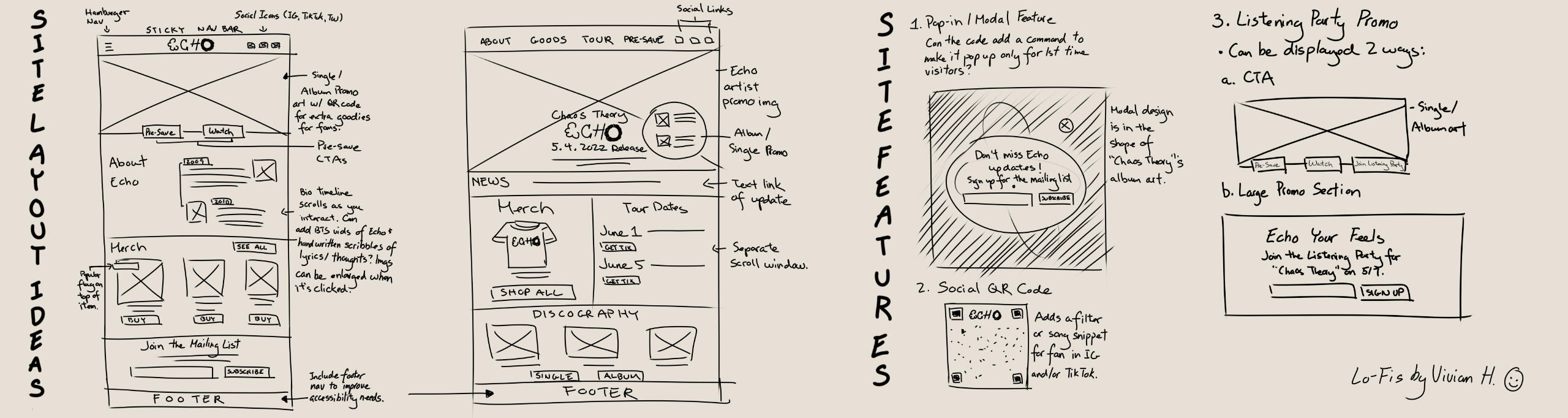
In order for Echo to better connect with her fans and new listeners, I'll have to make her landing page feel more like a personal blog with her insights.

Low fidelity digital sketch of Echo's website
To better personalize her page while making the pre-save on her latest single "Angels" a priority, several features were considered:
Adding her tour dates and merch below the pre-save splash image.
Include Echo's bio and musical background to balance out RCA's goals to get her more well-known while appealing to her intimacy and artistry.
Adding a QR code for fans to connect on TikTok using a special filter as "fansclusive" content.
Introduce "Echo Lounge," where fans can stay engaged with the artist and each other with behind-the-scenes videos, unseen interviews and livestreams.
While interviewing music fans, a few said they didn’t like being taken to a separate page and preferred all content to be on the main page. One also said they wouldn’t have clicked on the Lounge if it wasn’t mentioned on the page.In promoting fan events on artist sites, an interviewee said:
“The thing I always think of when I see those sort of things is how out of date they usually end up being before they get updated.”
They brought up indie artists only update their site when new music and/or tour dates drop, so outdated information can feel embarrassing. As a result, the lounge content was moved to the main page.
The clean design and easy navigation made for a great user experience with Echo’s logo, album art, and timeline helping turn casual visitors into fans.
Takeaways
Pre-save is trying to find its place
Even though most of the people I interviewed never pre-saved music, some managed to click through some CTAs leading to the pre-save during the prototype testing. When asked how likely they were to pre-save Echo’s single, the answer averaged 5 out of 10 on a scale of 1-10 (1: No way; 10: Smashing button hard now).
Through the looking glass
A lot of artist websites don’t provide much of an experience nowadays; it’s a find what you need on tour dates and merch and leave. Fans surprisingly want to learn more about the artist and build a more intimate connection.
Achievement unlocked
I finally got to try out Adobe Xd. It was one of those programs where I was constantly putting off to use because I had no reason to until now.
The group dynamic
Having worked in smaller teams at my last two positions, I really missed that collaborative energy between designers and mentors.
Presentation jitters
It’s been a minute since I had to do a proper presentation of a project when Elizé was selecting people to present to the RCA Records stakeholders. All of my bad speaking habits came out and I cringed so hard after hearing the recording 🤦 Even though I wasn’t selected, it was still a good experience and I know what I need to work on next.
Overview and Goal
Local News Lab (LNL) is a non-profit team under The Brown Institute for Media Innovation at Columbia University who create open-source products that help support local newsrooms and their businesses.
I was hired to iterate LNL’s recommendation system for cohort partners, The Philadelphia Inquirer and The Texas Tribune.
Role
Product Designer
Key Deliverables
Design workshop
Product iteration
Duration
6 months
The Challenge
Using the Google News Initiative Product workshop as inspiration, the team and I discussed existing metrics that could support scaling the recommendation system. I considered changing the metrics for this iteration but was mindful about adding more work for our engineering team.That resulted in me pivoting to see what existing data do we have now that could help us scale the rec module in the next 6 months.We mapped out a design plan in Notion that factored in engineering’s key constraints and priorities. Once the cohort kicked off, the newsroom partners and LNL met every other week via Zoom to share progress and raised questions to stay aligned. Agendas were prepped and shared in advance to keep meetings focused and efficient.
Hopes, Dreams and Reality
The Community Lead and I created two workshops in order to better understand our cohorts’ pain points: one talking about their ideal rec model; the other a realistic model closer to LNL’s current one. Itineraries and presentation materials for each workshop were shared 1 week prior to each workshop in order to prepare our partners and resolve any document permission issues the day of. While drafting out the structure of each workshop, I consulted with my Product Design Advisor the best direction to take each one.During the ideal rec model workshop round table discussion I co-lead with the Community Lead, we asked:
What applications of rec systems have you seen in the wild you think are exciting/interesting and what might it bring to your website?
Where have you encountered difficulties using other rec models (on your own website or in the wild)?
The prompt we used for the Miro board exercise was “What features would you include in your ideal rec model?” The partners were given time to fill in stickies with their responses, followed with a brief discussion of each sticky. The cohorts were then asked to rank each of the features written on their stickies on an impact scale.
For the realistic model workshop, I was given the reigns to solo lead this time. The Engineering Lead gave our cohort partners a quick rundown on how the Lab’s rec system worked before we jumped into the Miro board. This time, we asked:What features would you add to the rec model with LNL’s constraints in mind?They then put down their features on the stickies before positioning them on the Impact/Effort Matrix, explaining each feature and placement.While we got a lot of new ideas from our cohorts and we left more time for a brainstorming session, the example I used for this workshop could have been better in clarifying the objective; specifically, one that played on the Lab’s rec system metrics.Due to the NDA I signed with the Lab, I am unable to post screenshots of the Miro board findings.
Takeaways
First time for everything
This was the first contract position I got since changing my design path into UX/UI. It was uncomfortable, nerve-wracking, and challenged my brain to re-wire itself in redefining what “design” is and can be; it was amazing.
Running workshops are hard
This was my first time creating and leading a workshop and the Community Lead was there with me every step on the way to provide insight and moral support. It was a very worthwhile challenge as I learned how to structure one and to make it fun as time went on. I ended being too concerned about dead air and filled the itinerary to the brim with topics. We realized we crammed too much in and didn’t leave room for free discussion.
Be more explicit and transparent
Since this was the first time LNL had done a cohort, there were a lot of things we were figuring out as we went along, such as aligning our roadmap with our partners in order to achieve our goals.
Discomfort = Growth
Even though I knew ahead of time the position was more research heavy, I was secretly hoping to flex more of my Figma skills for this role, but I ended up learning Miro in the process. Little blessings in disguise.
Ask better questions
I often found myself asking similar questions that were worded differently. Were it not for the Product Advisor and Community Lead imparting me with their nuggets of knowledge, I’m sure the workshops wouldn’t have been as fruitful in responses.
Overview and Goal
Wine & Spirits’ website is a digital version of the magazine with a wine search feature. The site started as .ASP files and was migrated to ExpressionEngine's (EE) around 2014.
After 8 months, we realized its limitations after using it for 8 months. We stayed with EE due to the purchased license before my tenure. My goal was to overhaul the experience from the ground up. Extra attention was given to the navigation, subscription checkout process, and paywall for longform features for trade professionals in the food and beverage industry and consumers interested in learning about wine regions and events.
Role
Lead UX/UI Designer
Front-End Developer
Key Deliverables
UX/UI and development
Live website
Design iteration
Duration
1.5 years
The Challenge
ExpressionEngine was a powerful CMS, but limiting for us. Pain points included:
Paying for an expensive paywall plugin for longform feature stories and a license upgrade in order to use pay-to-play plugins wasn't possible.
Our custom login portal and subscription management caused us to lose subscriptions and walled us from getting new subscribers due to multiple log in sessions and checkout errors.
Our website lacked a proper structure for content sorting.
I proposed moving to WordPress to save and earn us money; the CMS have the wants editorial had been asking for: a content paywall and an easier interface for content posts. It would also help fix the constant login problems and exponentially improve the experience.
Outcome
124%
Overall site traffic increase 3 months post launch from Google Analytics data
50%
Increase in digital subscriptions based on WooCommerce data
Analysis and Feature Breakdown
Due to budget and time constraints, I prioritized competitive research over user research, focusing on how similar publications, like Wine Spectator, Decanter, and Robert Parker’s Wine Advocate, present content, structure subscriptions, and use paywalls. A key finding was their use of follow-up stories and prominent placement of wine reviews in navigation and homepage features to keep readers engaged.While I focused on improving the site’s navigation, the developer worked on the subscription checkout.
Navigation
The original navigation was organized by content (wine, spirits, food), but overlapping posts made it ineffective.
The team prioritized clearer navigation, better archive access, and improved readability.
While discussing this with the team, an editor's comment about preferring casual language (“eat” vs. “dine”) inspired a shift to action-based labels: “Read, Eat, Drink.”
“Shop” was added but caused confusion since the site doesn’t sell wine; it was later removed, even after testing “Browse” as an alternative.
Paywalled Content
Feature stories from the print magazine are now behind a paywall on the site, requiring subscribed users to log in or subscribe for access.
Refreshing the Subscription Tiers
The subscription model previously had 6 tiers: print-only and print + digital (a browser-based PDF by a 3rd party company), media subscription, wine industry subscription and a friends and family subscription.When we tested the subscription tiers:
86% of users were confused about the amount of subscription tiers available and what each tier would offer when we A/B tested the 6-tier system vs. the 3-tier system.
36.4% of testers said the checkout process was moderately smooth in beta testing.
Test results veered us to adopt a 3-tier paid system like our competitors, with a digital-only option to phase out the PDF. A brief description was added to each tier for better clarity on perks. For the users who want access but don't want to fully commit to a subscription, a free membership tier was added.
Archive Pages
I took inspiration from The New Yorker and Roads & Kingdoms in order to move away from the classic list-style archives.
User feedback told me:
73% of users said the old lists were overwhelming and many disliked clicking through the pagination to find what they needed.
85% of in-house testers loved when the featured stories were grouped by topic, remarking it was easier to use.
Grouping restaurant reviews under “Drink & Eat” by establishment type: bars, restaurants, wine shops, spirits, and recipes helped better interconnect the content.We swapped the map for a text cloud showing cities by number of reviews, making the site simpler and unified.
Takeaways
Take each issue one at a time
This was my first real-world UX/UI project. The amount of feedback I received was overwhelming at times being the sole designer. My brain would split into three different directions with endless questions and theory crafting.
The devil was the details
I was so focused on how the UI would affect certain elements on the page from a coding standpoint, I briefly lost sight of how the user flow should be. The web developer had to reel me back to take a breath and reset.
Happy accidents
While adjusting hex colors on the site post-launch, I accidentally made it color-blind friendly (one of our editors can’t see red and greens). This was way before I knew what accessibility design was a thing.
The last page
As of May 2024, the magazine has ended its print publication. Everything from hereon would be published via the website, tasting notes and all.
Other Design Work
Prior my change to UX, I was a designer of many trades: digital and graphic design, print design, branding, web design/development; you name it, I most likely have done it. Except for screen printing; I still want to try that.Below are some samples of my work.Please click on the images below to see them larger in modal.
My core design values
Useful
Accessible
Impactful
I'm a creative with over 20 years experience in web design and development, digital, UX/UI and product design.My background in digital and graphic design led me to UX, where I have played a key role in shaping experiences around subscriptions, design systems, complex B2B products and accessibility.My curiosity drives me to learn from various disciplines; it helps keep perspectives and biases in check for critical design decisions that impact both business and user needs.In a previous life, I was a production director for a wine magazine where we geeked out over terroir and the like, hosted wine tasting events in SF, LA and NYC and a junior designer at Marvel Entertainment.
Life Outside Work and Design
Résumé
Vivian H.
New York, NY
Email: [email protected]
LinkedIn
Experience
WongDoody
New York, NY 2021-Present
Sr. UI Designer, PX
wongdoody.comLocal News Lab
New York, NY 2021-2022
Product Designer
lnl.brown.columbia.eduCareer Break
2020-2021
Transition into UX/UI designWine & Spirits magazine
New York, NY
Production Director, 2018-2020
Production Manager, 2013-2017
wineandspiritsmagazine.comZeta Global
New York, NY 2011-2013
Graphic Manager
zetaglobal.comPP List Management
New York, NY 2008-2011
Graphic and Web DesignerMarvel Entertainment
New York, NY 2007-2008
Web Production Assistant
marvel.comFreelancer: vivdesigns
Brand design, graphic design, web design
Clients include: Kodansha, Samurai Beat Radio, and SKW Productions
Certifications & Education
Into Design Systems Conference
2025
3-day conference focused on advanced design systemsInfosys Accessibility Centre of Excellence
2023
Certificate in Digital Accessibility with Live Accessibility AuditsGeneral Assembly
2019
Certificate in User Experience DesignCUNY Baruch College
2013
Certificate in Web Development with Open Standards2002-2006
B.A. Graphic Communications; Japanese minor.
Skills
Accessibility Audit and Design (WCAG 2.0 to 2.2)
Design Thinking
Mobile App Design
Prototyping
Responsive Design
Thumbnail sketching
User Interface
UX/UI Design
Web Design
Wireframing
User Workshops
User Research
HTML/CSS2
HTML5/CSS3
Working knowledge of PHP
Working knowledge of JavaScript
Basic knowledge of React.js
WAI-ARIA
Design Tools
Adobe Creative Cloud
Asana (familar)
AxeTools
ChatGPT
Confluence
Dovetail (familiar)
Figma
Framer
Google Drive
Google Lighthouse
Jira
Lovable
Miro
Notion
ProtoPie
Sketch
WordPress
SquareSpace
Stark
VoiceOver
Webflow
Microsoft Copilot
Languages
English (Native)
Cantonese Chinese (Native)
Japanese (Conversational)
Korean (Learning)
















































