Hi, I'm Vivian (she/her),
a NYC-based designer who aims to create simple and usable design for everyone.
Currently a Senior UI Designer at WongDoody.
Echo
Lo/Hi-Fi Design | Prototype
April-May 2022
Role
UX/UI Designer
User Research & Interview

Echo is an artist who has written Grammy-award music and is ready to be in the spotlight for her moment and wants to prove she is here to stay. This was a mini-bootcamp project done with Elizé Presents as a UX/UI Designer involved with this real-world inspired project with RCA Records as a partner.
Goal
Design a desktop site for Echo, keeping in mind the pre-save for her upcoming single, “Angels” and build a stronger connection with her fans.
User Base
Active music lovers, concert goers.
Tools
Miro, Notion, Adobe XD, Photoshop
Proving Echo is Here to Stay
From the initial interview done with RCA Records’ stakeholder, they want Echo’s fans to find avenues in better connecting with her via her website and socials. The key takeaways we got were:1. Pre-saving her latest single, “Angels” was top priority, as this action affects the song’s charting position on the billboard.2. Build a strong connection between Echo and her fans while staying true to her vision.3. Make the fans feel they’re on top of the latest Echo news.4. Create a secure place for fans to get tickets and merchandise.While brainstorming possible site ideas with the team, the question that kept popping up in my head was:
How might we better connect Echo’s fanbase to her story and releases?
Forming the Echo Chamber
With modern technology accessible at our fingertips, habits consuming media have changed with it. Our user research team found majority of music lovers only browse musician websites for staying up to date on tour dates or latest releases and rarely or never pre-saved new releases from their favorite artists due to its availability on music platforms like Spotify and YouTube.When asked what challenges they faced when trying to learn about a new artist, most answered the lack of information on their origin story and what influences them on a personal level.We also noticed a majority of mainstream artists' websites aren't very informative for fans as their landing page only serves as a bulletin board on their latest releases, tour dates and merchandise. We saw this as a disadvantage to new fans who want to learn more about the artist and decided this would be a must-have for Echo's landing page.
Expanding the Echoverse

Lo-Fi digital sketch of Echo's website
In the initial ideas phase, I decided to put the most visual emphasis on “Angels” pre-save, tour dates, and merchandise, with Echo’s musical background as a secondary priority. My mindset here was finding the balance between meeting RCA's business needs and expressing Echo's artistry with the site.A QR code was also provided for Echo’s fans to interact with more more on social media, specifically on TikTok, with a camera/video filter for them to use as “fansclusive” content.To keep fans on the site longer, “Echo Lounge” was created to house more of the musician’s content with behind the scenes videos, interviews, listening party and livestream Q&A promotions. However, a few users didn’t like how the Lounge took them to another page; most felt their immersion was ruined and preferred the content to live on the landing page instead. One brought up that he wouldn’t have clicked on Echo Lounge if it wasn’t mentioned to them. There was one interesting note regarding promoting fan events on artist websites:
“The thing I always think of when I see those sort of things is how out of date they usually end up being before they get updated.”
Since indie artists tend not have a dedicated person to update their site on a regular basis compared to their social accounts, the only time it is updated is when new tour dates get posted. Having outdated information on a professional artists’ site is kind of embarrassing. As a result, the content in the Lounge all got moved into the main landing page.Over all, the clean layout and ease of navigation of the site made their experience a positive one. Echo’s logo, album art and timeline layout were the main visual draw to convert them into a fan.
Takeaways
Pre-save is trying to be a thing.
When I was interviewing, most of my users have either never pre-saved music or have no interest in doing so because it was so readily available through Spotify or iTunes. However, during the prototype testing phase, some managed to click through some CTAs leading to the pre-save. When asked how likely they were to pre-save Echo’s single, the answer averaged at a 5 out of 10 on a scale of 1-10 (1: No way; 10: Smashing button hard now).
Through the looking glass.
A lot of artist websites don’t provide much of an experience nowadays; it’s a find what you need on tour dates and merch and leave. Fans surprisingly want to learn more about the artist and build a more intimate connection beyond the music.
Achievement unlocked.
I finally got to try out Adobe Xd. It was one of those programs where I was constantly putting off to use because I had no reason to until now.
The group dynamic.
Having worked in smaller teams at my last two positions, I really missed that collaborative energy between designers and mentors.
Presentation jitters.
It’s been a minute since I had to do a proper presentation of a project when Elizé was selecting people to present to the RCA Records stakeholders. All of my bad speaking habits came out and I cringed so hard after hearing the recording 🤦 Even though I wasn’t selected, it was still a good experience and I know what I need to work on next.
Local News Lab
User Research | User Interview
September 2021-March 2022
Role
Product Designer

Local News Lab (LNL) is a non-profit team under The Brown Institute for Media Innovation at Columbia University who create open-source products that help support local newsrooms and their businesses.
Goal
Create an iterative process for LNL’s recommendation system for cohort partners, The Philadelphia Inquirer and The Texas Tribune.
User Base
Small-to-medium sized newsroom publishers
Tools
Miro, Notion, Google Slides
What do the newsrooms want and what are their pain points?
While thinking about how to scale the rec system, I was suggested to watch the Google News Initiative (GNI) Product Workshop to help me get more ideas by the Community Lead and discussed what usable key metrics we have to do this after watching it. My thought process first went to changing the metrics for this iteration, but was concerned whether or not this would make more work for the Engineering team.The question then became “What sets of data do we already have to utilize in scaling the rec module within 6 months?”With the GNI information fresh in my head, we mapped out the design process on Notion while keeping the Engineering Team’s non-negotiables and main touchpoints in the iterative proposal. Once the cohort began, the newsroom partners and LNL met in bi-weekly check-ins via Zoom with updates as to what each team have been working on, addressing concerns and questions in a stand-up format. Meeting itineraries were created in Notion and shared ahead of time to streamline the meeting and be considerate of everyone’s time.
Hopes, Dreams
and Reality
The Community Lead and I created two workshops in order to better understand our cohorts’ pain points: one talking about their ideal rec model; the other a realistic model closer to LNL’s current one. Itineraries and presentation materials for each workshop were shared 1 week prior to each workshop in order to prepare our partners and resolve any document permission issues the day of. While drafting out the structure of each workshop, I consulted with my Product Design Advisor the best direction to take each one.During the ideal rec model workshop round table discussion I co-lead with the Community Lead, we asked:1. What applications of rec systems have you seen in the wild you think are exciting/interesting and what might it bring to your website?2. Where have you encountered difficulties using other rec models (on your own website or in the wild)?The prompt we used for the Miro board exercise was “What features would you include in your ideal rec model?” The partners were given time to fill in stickies with their responses, followed with a brief discussion of each sticky. The cohorts were then asked to rank each of the features written on their stickies on an impact scale.
Miro board of digital post-its were placed by cohorts, showing their ideal features and how much an impact it'd make on their sites.
While planning the workshop, I was concerned about dead air during and filled the itinerary to the brim with topics. It wasn’t after the fact we realized we crammed too many things to cover and didn’t leave room for free discussion.For the realistic model workshop, I was given the reigns to solo lead this time. The Engineering Lead gave our cohort partners a quick rundown on how the Lab’s rec system worked before we jumped into the Miro board. This time, we asked:What features would you add to the rec model with LNL’s constraints in mind?They then put down their features on the stickies before positioning them on the Impact/Effort Matrix, explaining each feature and placement.While we got a lot of new ideas from our cohorts and we left more time for a brainstorming session, the example I used for this workshop could have been better in clarifying the objective; specifically, one that played on the Lab’s rec system metrics.Due to the NDA I signed with the Lab, I am unable to post screenshots of the Miro board findings.
Takeaways
First time for everything.
This was the first contract position I got since changing my design path into UX/UI. It was uncomfortable, nerve-wracking, and challenged my brain to re-wire itself in redefining what “design” is and can be; it was amazing.
Running workshops are hard.
This was my first time designing and leading a workshop and the Community Lead was there with me every step on the way to provide insight and moral support. It was a very worthwhile challenge as I learned how to structure one and to make it fun as time went on.
Be more explicit and transparent.
Since this was the first time LNL had done a cohort, there were a lot of things we were figuring out as we went along, such as aligning our roadmap with our partners in order to achieve our goals.
Less visual design, more design process.
Even though I knew ahead of time the position was more research heavy, I was secretly hoping to flex more of my Figma skills for this role, but I ended up learning Miro in the process. Little blessings in disguise.
Ask better questions.
While I was creating the iterative process for this cohort sprint and workshops, I often found myself asking similar questions that were worded differently. Were it not for the Product Advisor and Community Lead imparting me with their nuggets of knowledge, I’m sure the workshops wouldn’t have been as fruitful in responses.
Machine learning is very complicated. It’s like a digital child you’re raising and teaching what’s right and wrong while trying your best not to imprint your bias onto it.
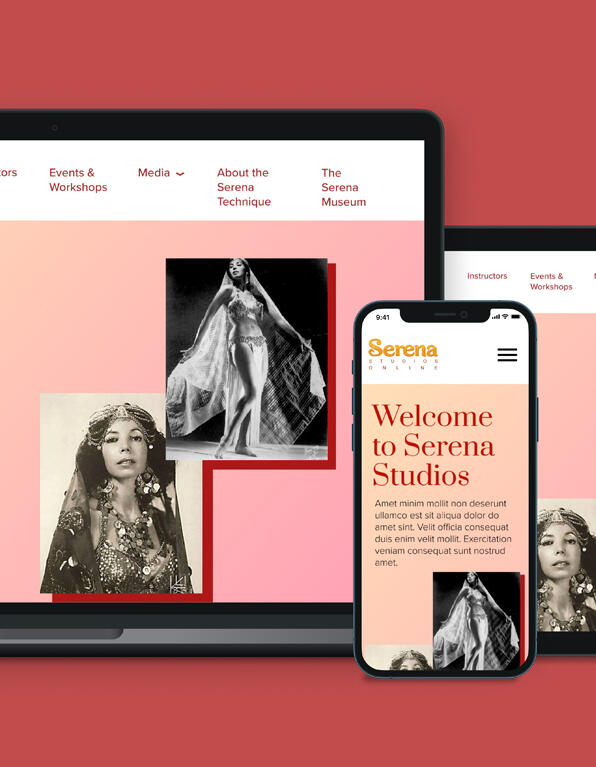
Serena Studios
UI Design | Visual design & Prototyping
February-March 2021
Role
Lead Designer

Serena Studios’ website is where users can find info about the studio, performances, workshops and class schedules.
Goal
Reorganize the content and display of the studio’s class schedule, events and history for a better browsing experience.
User Base
Current students and those looking to try out belly dancing.
Tools
Figma, ProtoPie, Photoshop, Illustrator
Outdated Layout with a Lack of Content Organization
I was a student of this studio from 2010 until they closed in 2015. Serena’s son, Scott Wilson, made a website to archive his mother’s legacy, class information and performances. Post closing, Serena Studios became nomadic, hosting classes at dance studios around the city. Attendance dwindled due to the lack of a single digital pinpoint for updates.The site looks and feels like an unorganized scrapbook. There’s no information hierarchy or flow.
The Basic Necessities

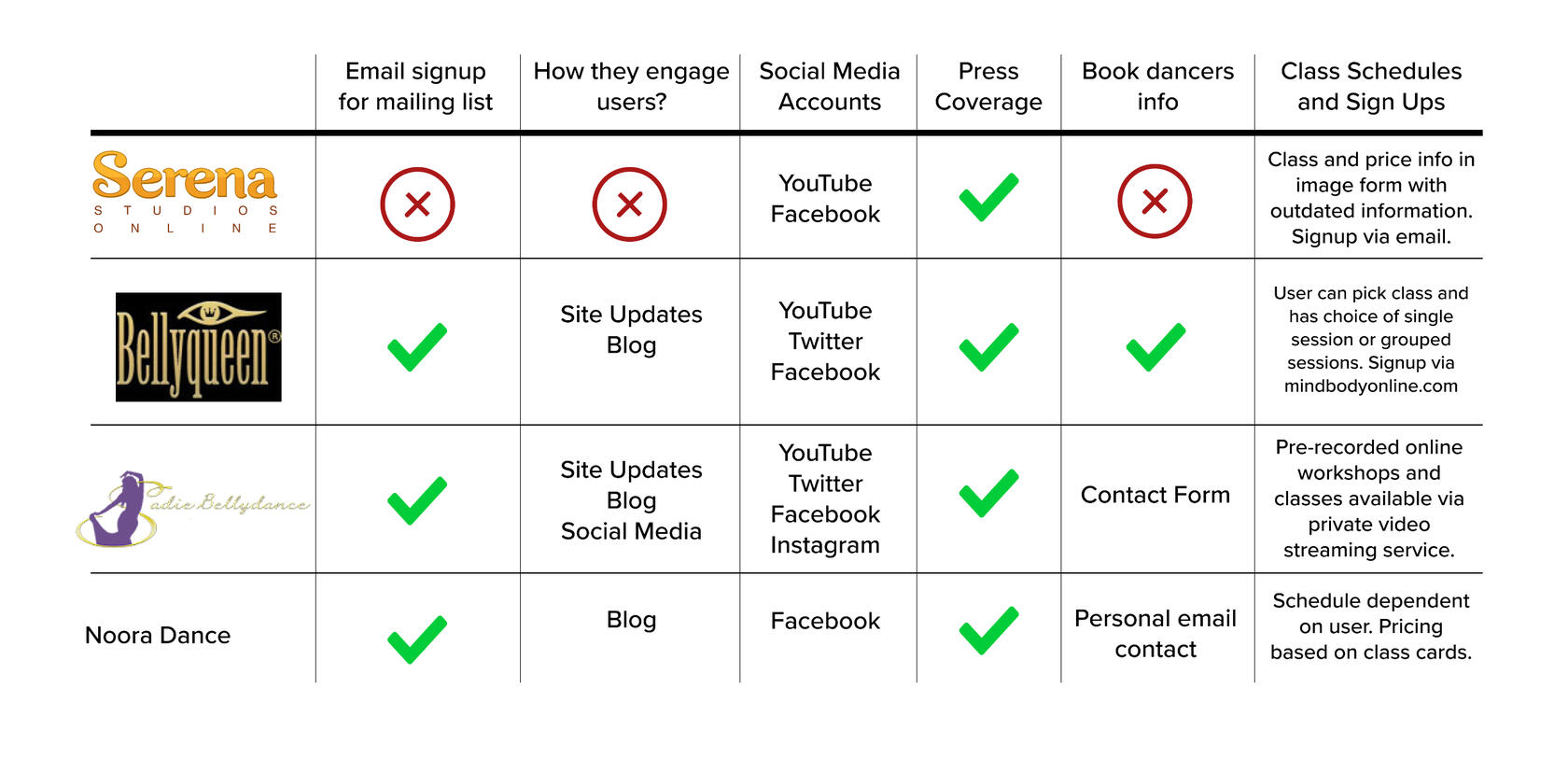
Competitive analysis chart of other belly dancing websites.
I wanted to learn more about specific features those in the performance field used to promote events and workshops.This diagram shows what Serena Studios' common grounds, strengths and weaknesses are when compared with other studios in how they stay engaged on the web, the most important thing being having a mailing list sign up to send eNewsletters for events and class updates.
From Paper to Prototype
The content from the current site is 80% images and 20% text (not quite the ideal 80/20). I started with the navigation to help my brain organize everything.

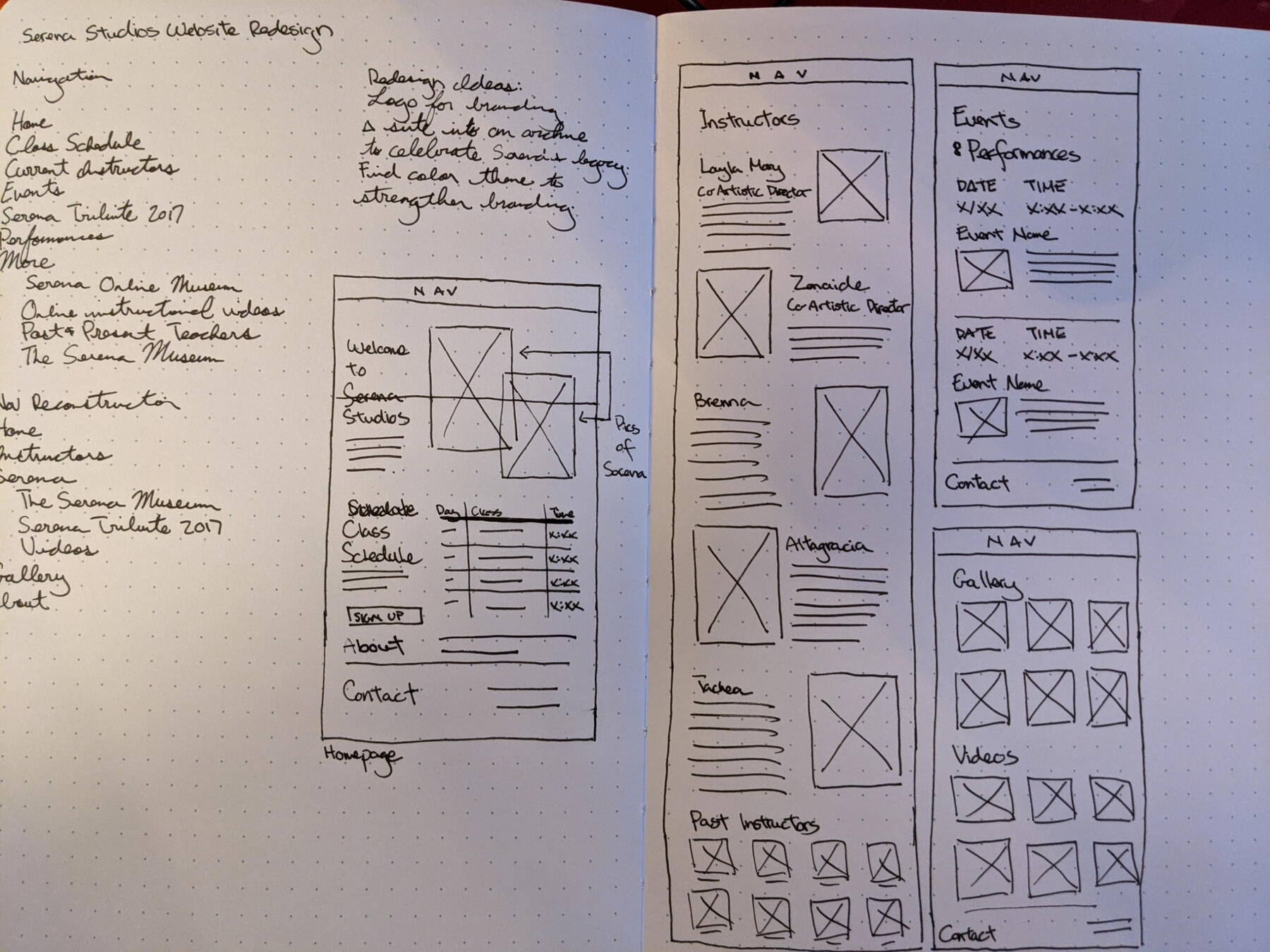
Wireframe illustrations and notes about how the site should look.

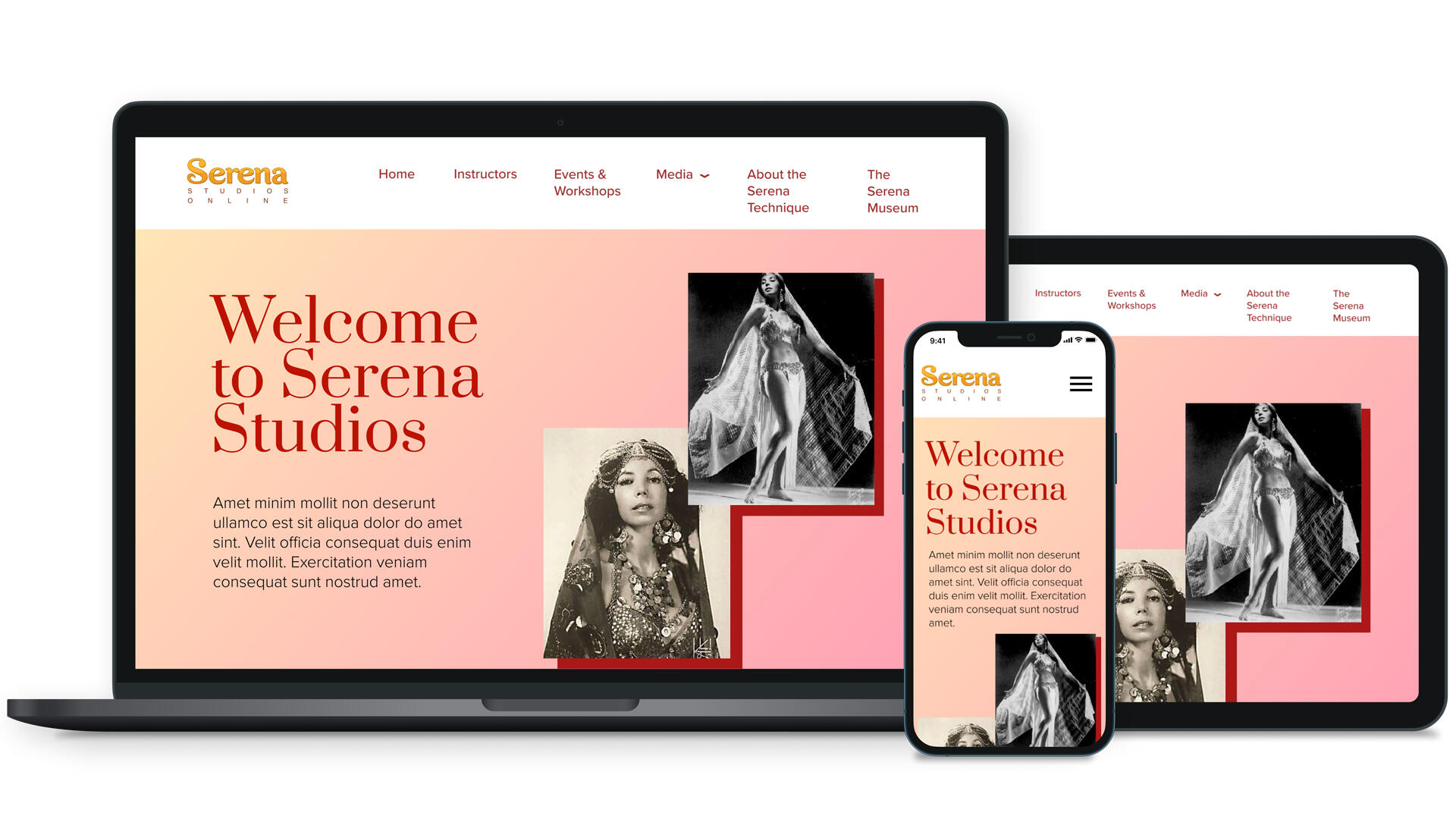
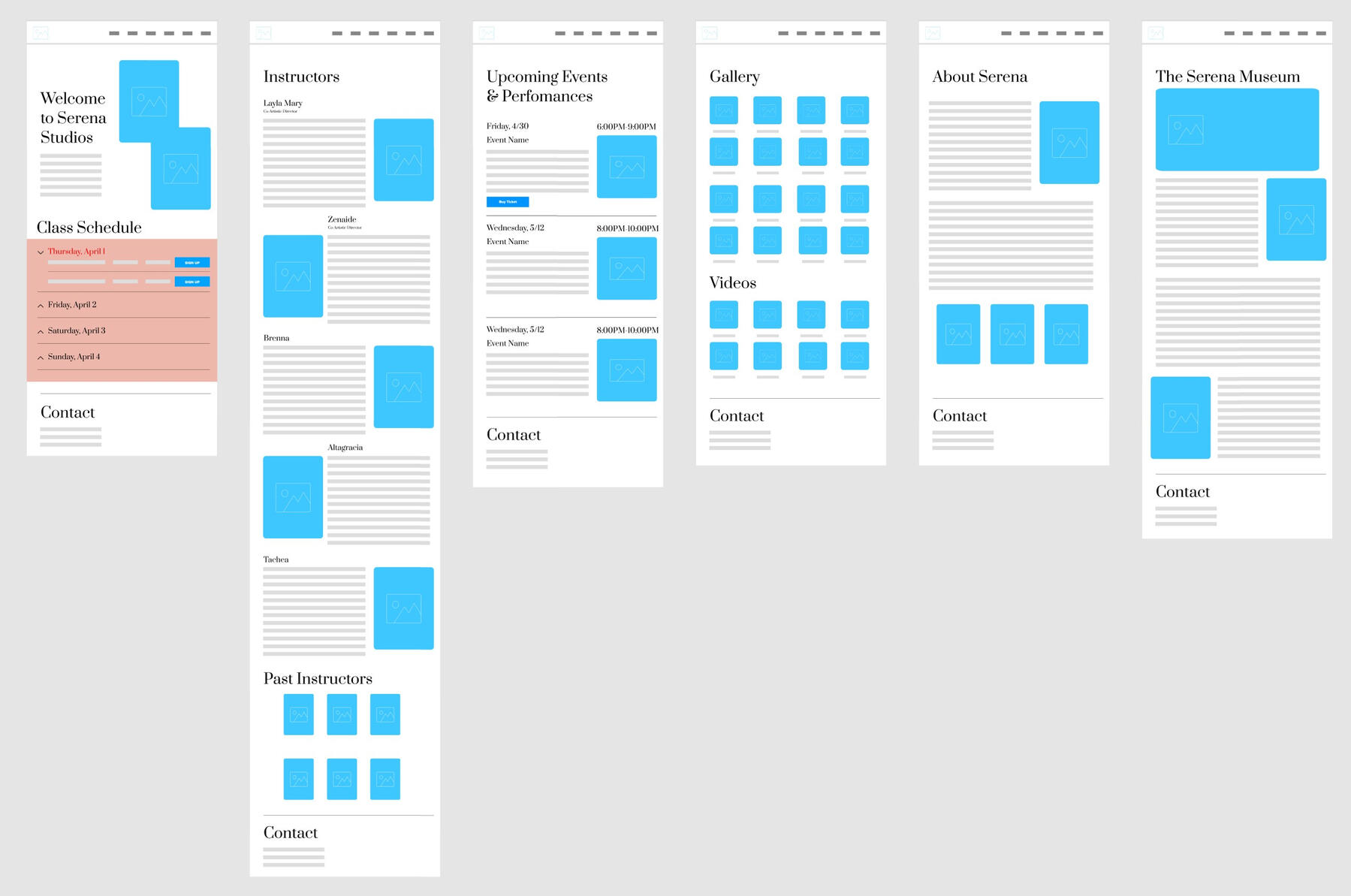
Lo-Fi design of the website.
Rebirth of the Navigation
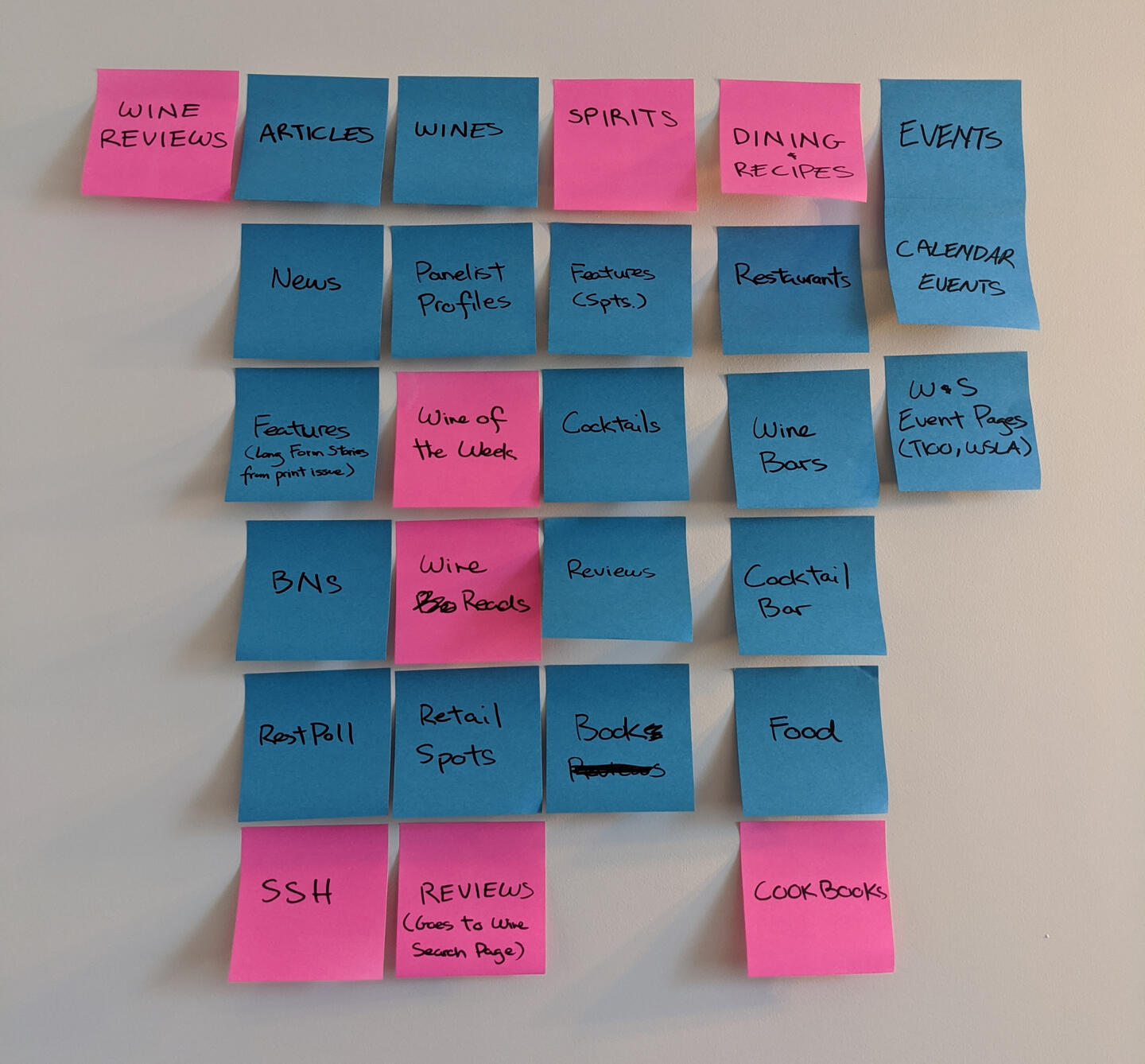
The post-its on the left is the website’s current navigation; the two following are my proposed hierarchies. There were many things that were natural to combine together, like the “Current Instructors” and “Past & Present Teachers” page based on its content.



Several rounds of post-it rearrangement were had before finalizing the navigation.


The new navigation orders the content under its designated category.
Putting Choreography Into the Content
1. A touch-up on the logo
I only wanted to update the color and styling. The original logo looks be a customized font with a bevel added to the lettering for depth and focused on fonts that were around in the 1950s-1960s.

2. Homepage Content
I remember reading TypeCode’s A24 Screening Room case study and loved the time table design and function for the “Minari” screenings. I applied the same idea to the Class Schedule. Serena’s bio is digitized as apart of site content.

3. Newsletter Signup
Our competitors have a mailing list signup for those interested in following their activities.

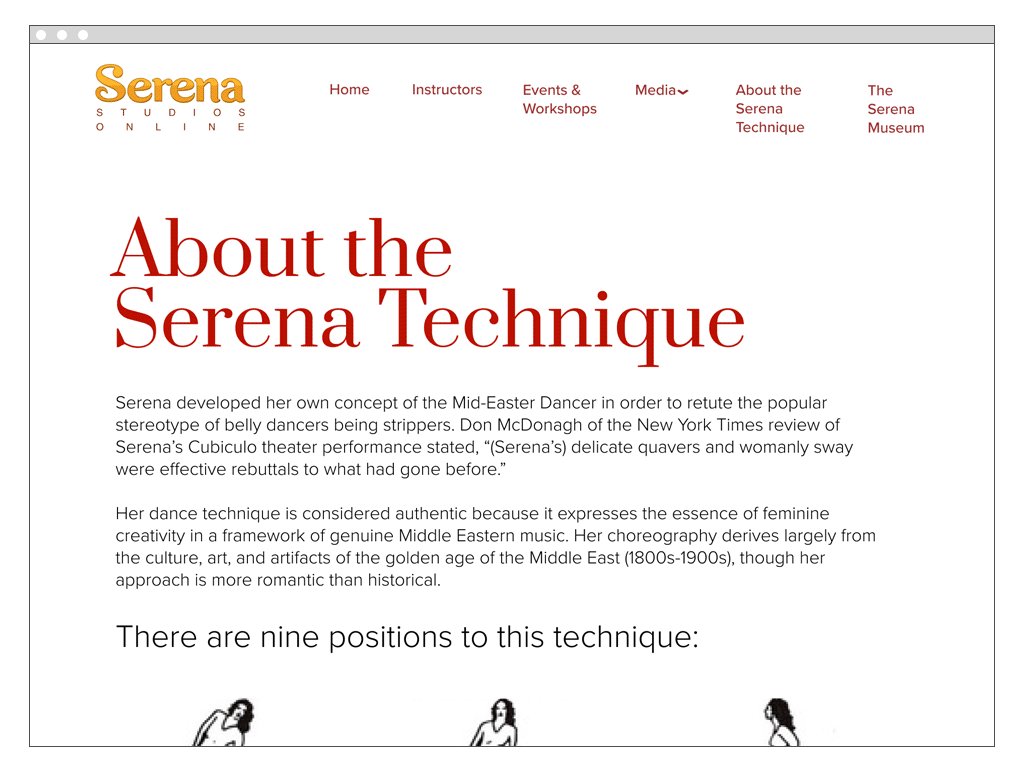
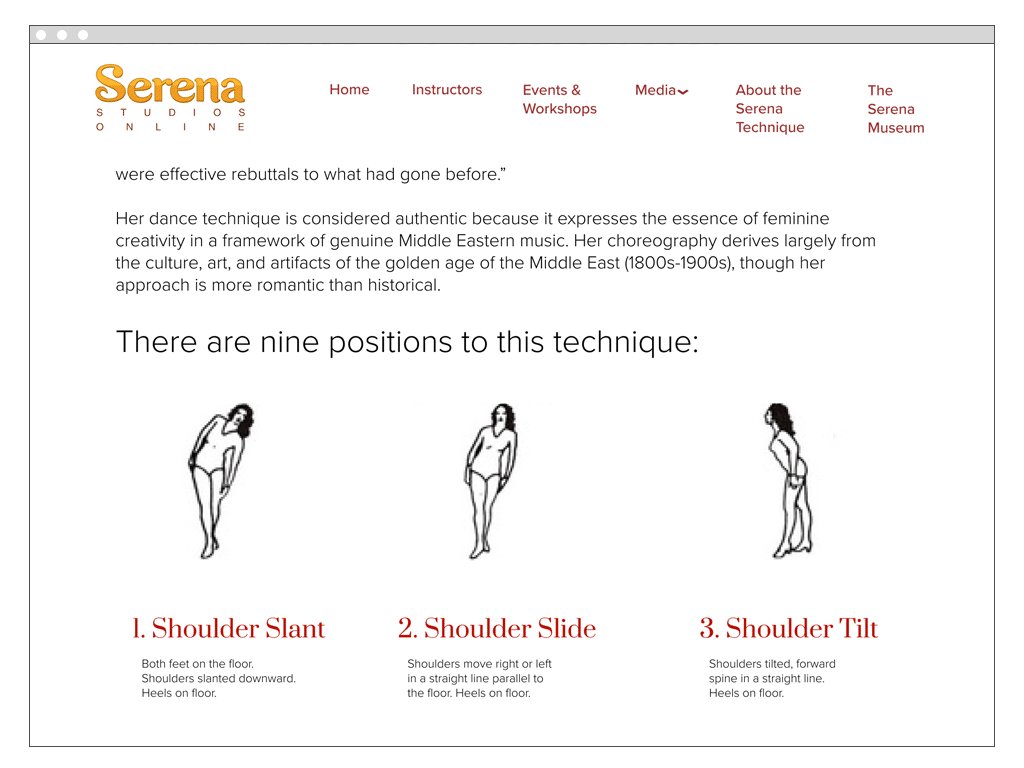
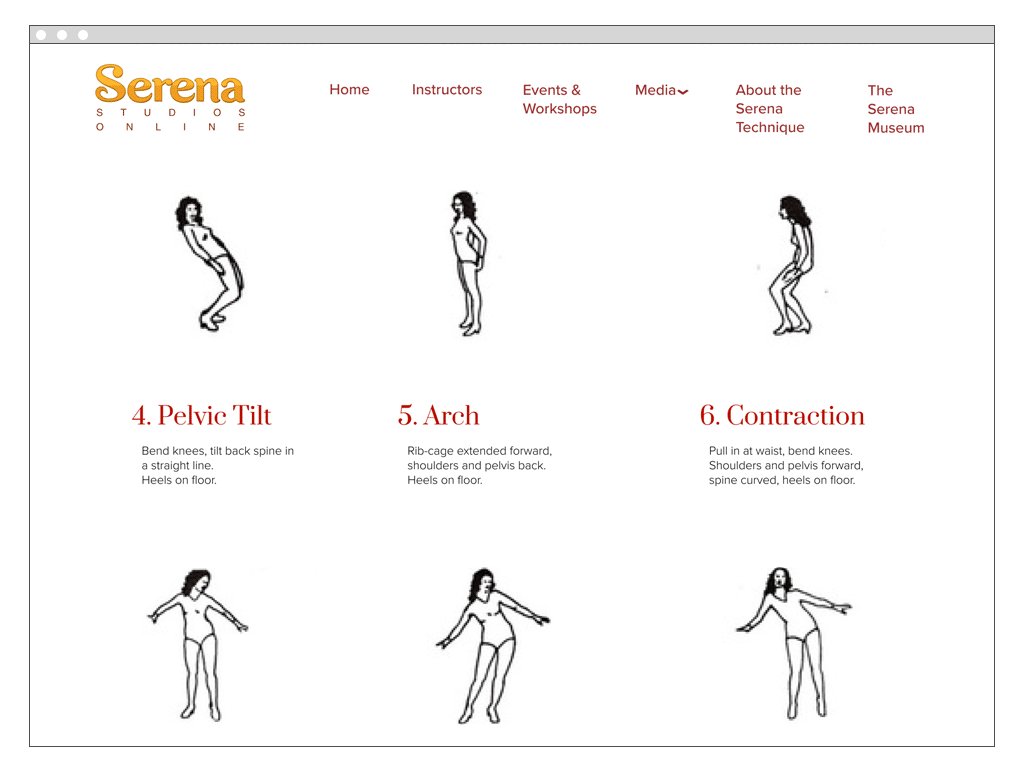
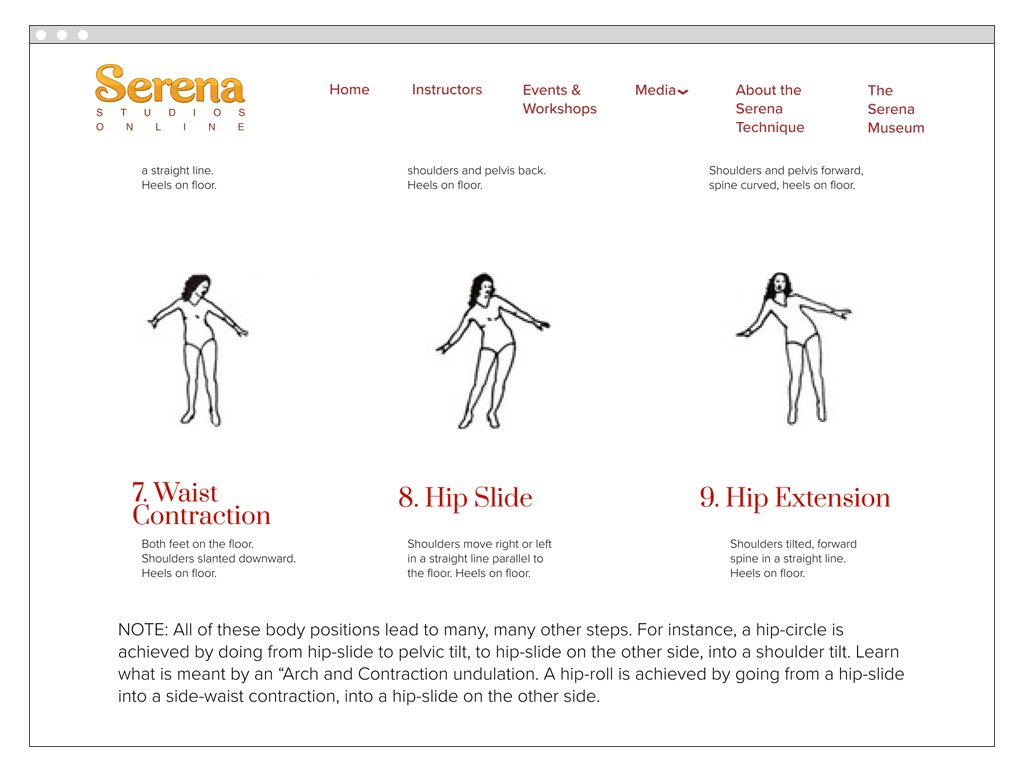
4. Digitizing The Serena
Technique
A scanned image of the technique can be found on the current site, but is hard to read. By highlighting the images and digitizing the instructions, it is now easier to read and understand what the user will be learning.

5. Media Galleries
Because the site is very image-heavy, having dedicated pages to organize the studio’s performances, video recordings and press coverage helps put more order in the chaos. Browsing the site in the current version was very frustrating and confusing due to similar or duplicated content. Clicking on a thumbnail of a photo or video will make a modal window ease into the browser show it in a bigger format.

By focusing on the ease of access of class information and educating others about Serena, I have a better idea in further building out ways for students old and new to stay connected digitally.

Take a Class
Hassle-free sign up for the dance class you want with a clear date, class name and summary.

Stay Updated
Participate in workshops and attend dance events to support the community by staying in the know through the newsletter.

Be Apart of Serena’s Legacy
Connect with instructors and students with the gift of dance.
Next Steps
1. Move away from Weebly and build the site on a different platform.2. Research eCommerce software for digital session passes in order for users to participate in online classes.3. Create an Instagram or TikTok account to increase the studio’s digital presence.
This was a passion project, having seen the studio legacy’s final days ushered into the quiet night like the disappearing of old New York. As someone who struggled with putting my thoughts and feelings into words, learning how to belly dance at this studio taught me to be more in tune with myself and to be more vulnerable and open.
@ (At)
UI Design | Visual design & Prototyping
February-March 2021
Role
Lead Designer

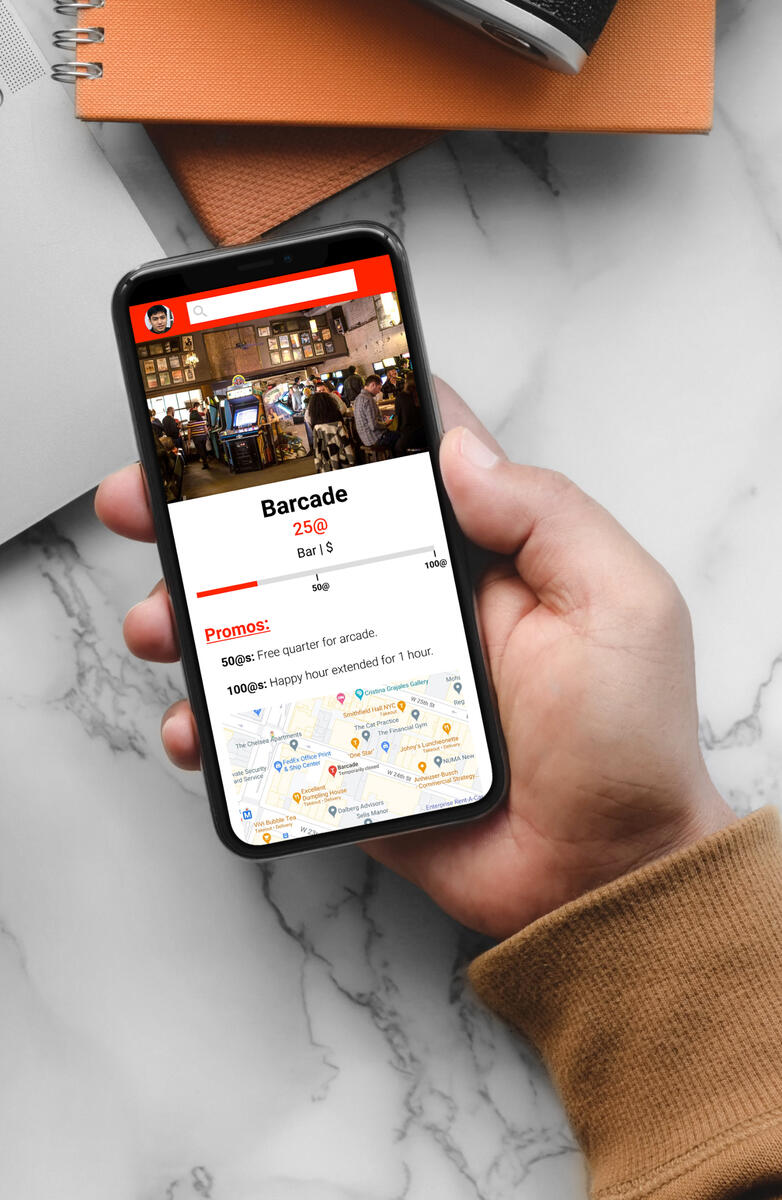
@ (at) is an app that makes getting together even more fun and painless, all while helping businesses get more customers with a points redeem system.
Goal
To build an online community with a check-in feature in order to help struggling businesses affected by COVID-19 regain traction by providing limited-time in-store rewards and discounts.
User Base
People who like to go out a lot and rely on recommendations.
Tools
Figma, ProtoPie, Illustrator
A Blast from the Past
@ was an idea my significant other created in 2014. The concept around this was combining the check in functions of FourSquare, search and reviews of Yelp, and an experience points gaining system of an RPG rolled into one.While NYC was on lockdown due to COVID, businesses everywhere took a big hit. When I looked at @’s previous reiteration, I wondered:
How might this app help COVID-stricken businesses recover?
Having already created a Hi-Fi of the old version of the app, I started from scratch to update everything.
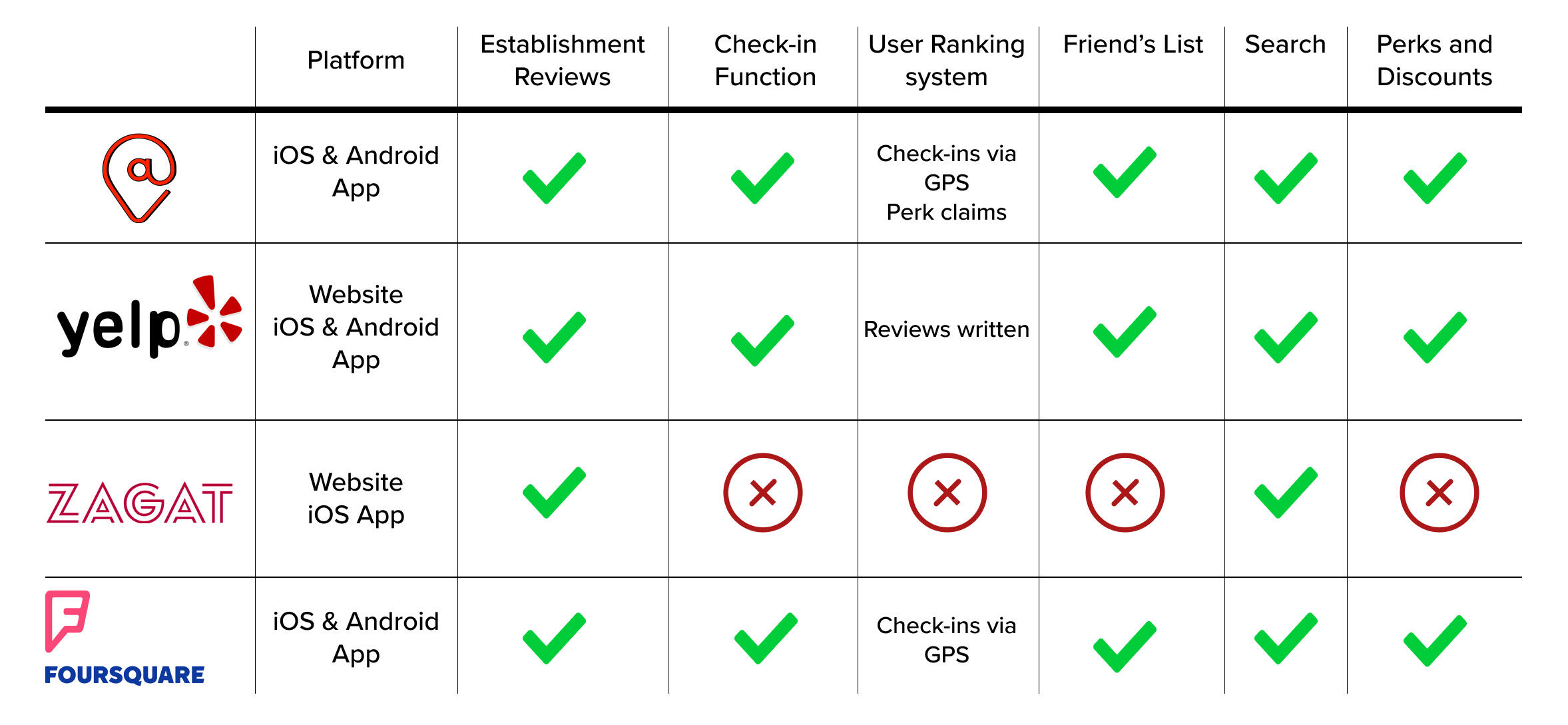
Tailoring the Research
With a limited budget on this project, we prioritized competitive research to learn more about specific features other products use to increase user engagement with brand loyalty and help struggling businesses from COVID-19.This diagram shows what @'s common grounds, strengths and weaknesses are with similar apps to better understand the expectations on features on both user engagement and functionality.

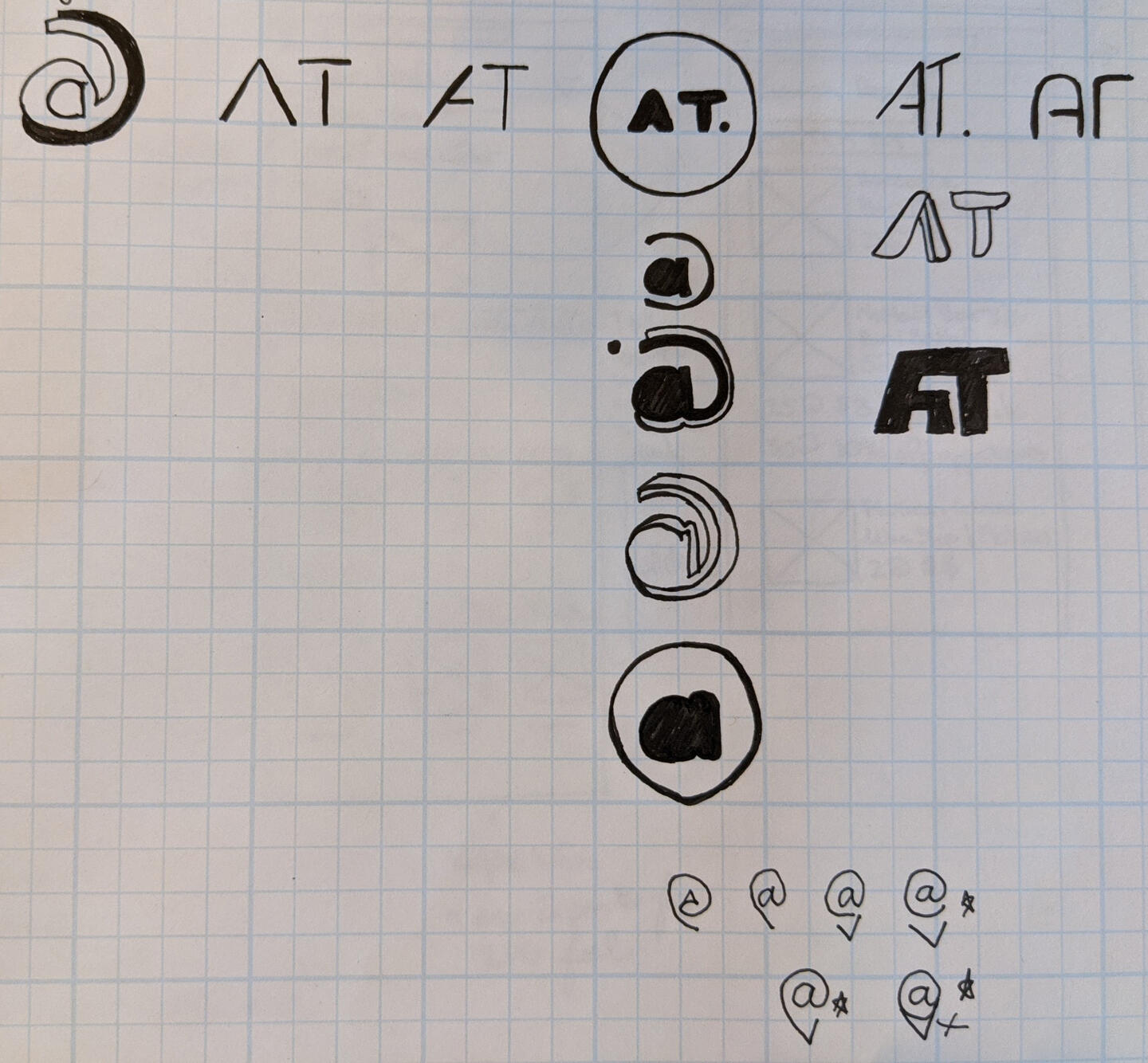
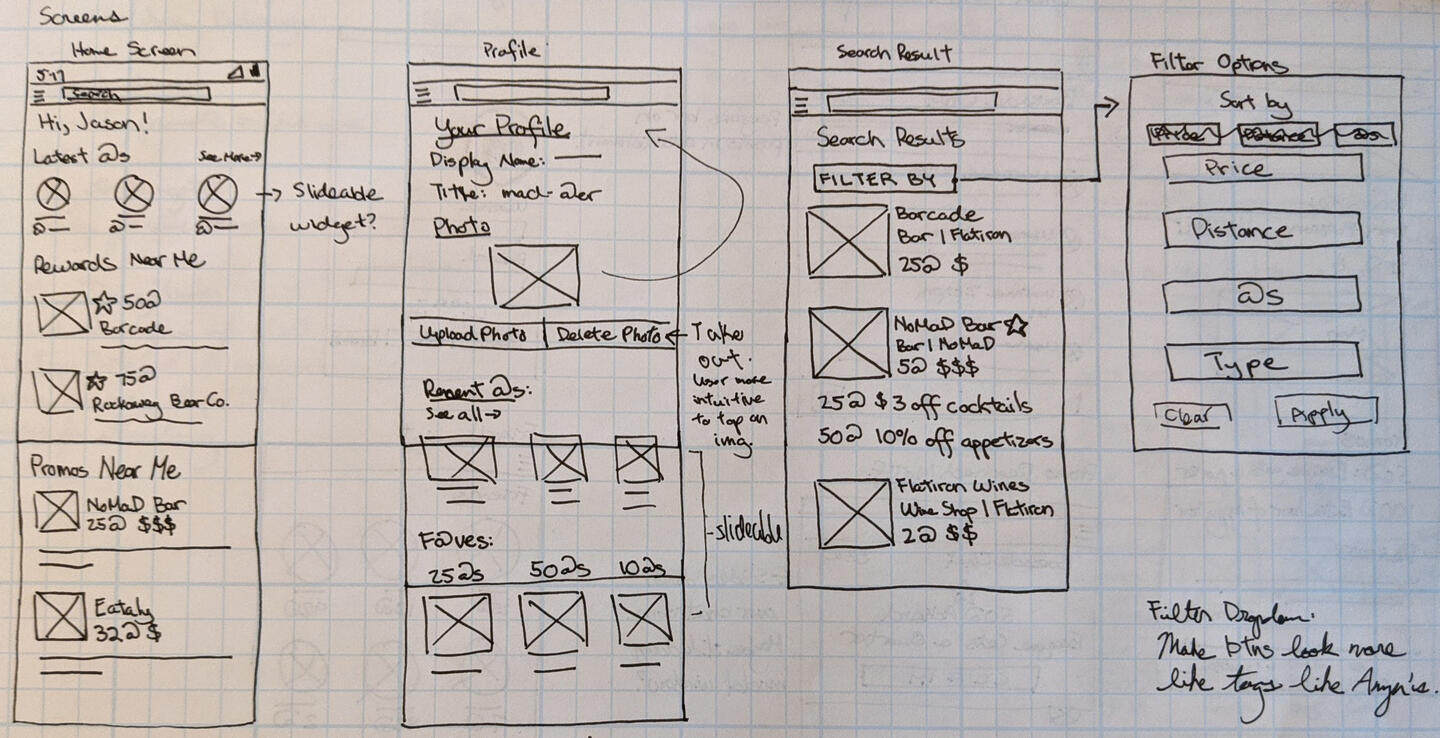
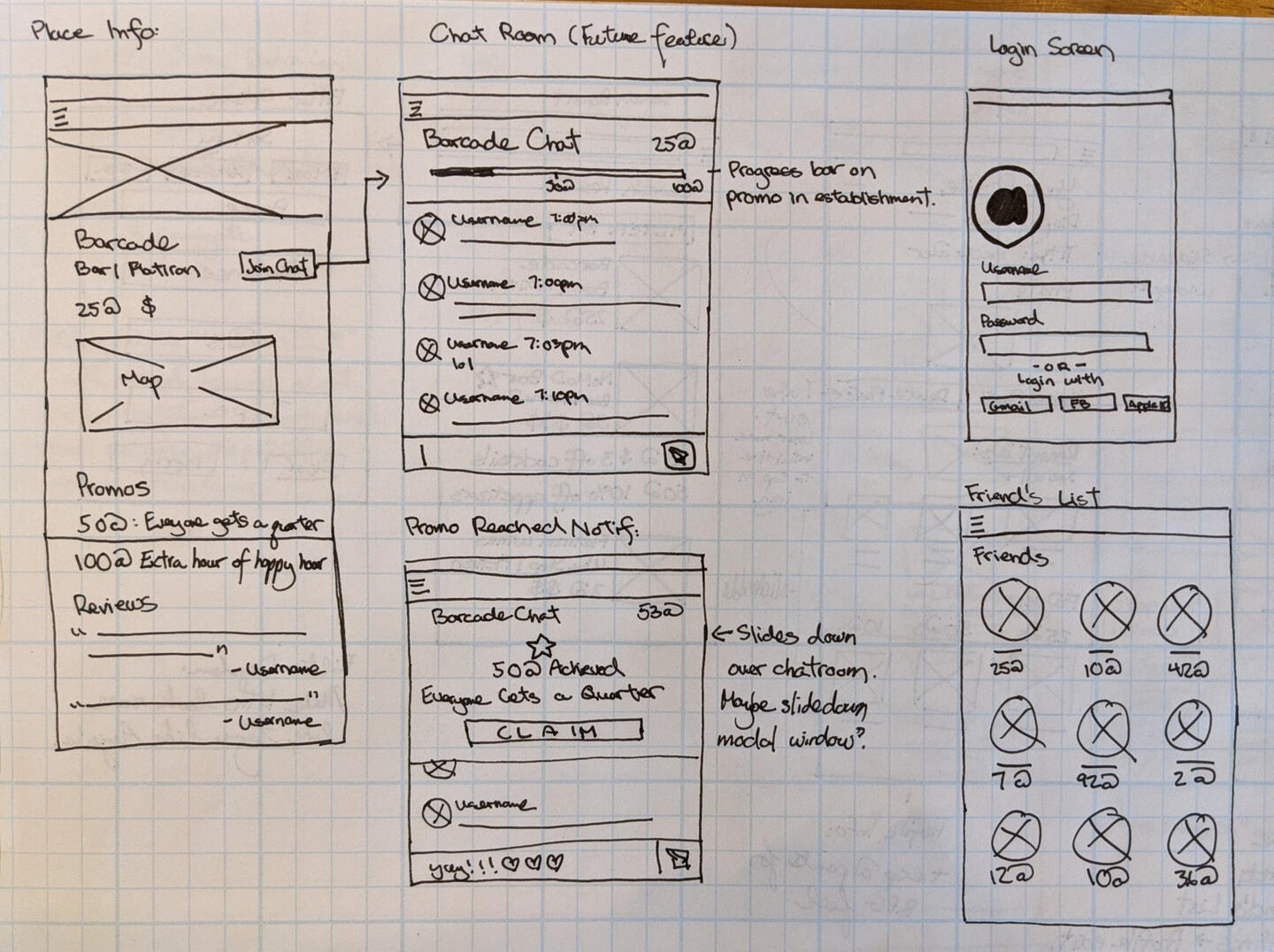
Before wanting to fully commit to a design in high fidelity, I started on good ol’ pen and paper for the screens and logo.



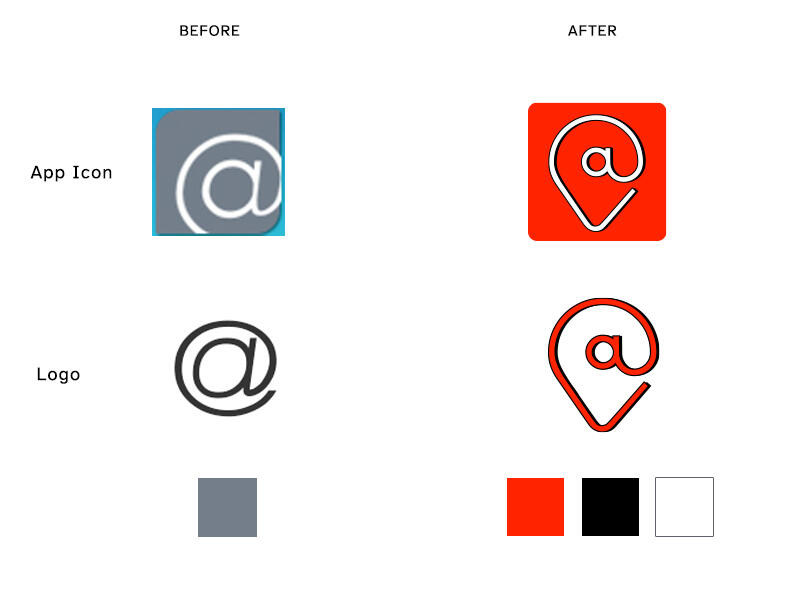
Branding Refresh
The old version of the logo was a simple “@” and it didn’t have any personality and was very flat. I incorporated a map pin element to the @ to show the app is both user and location based on the redesign. The colour was changed to make it more vibrant and food-oriented like Yelp.

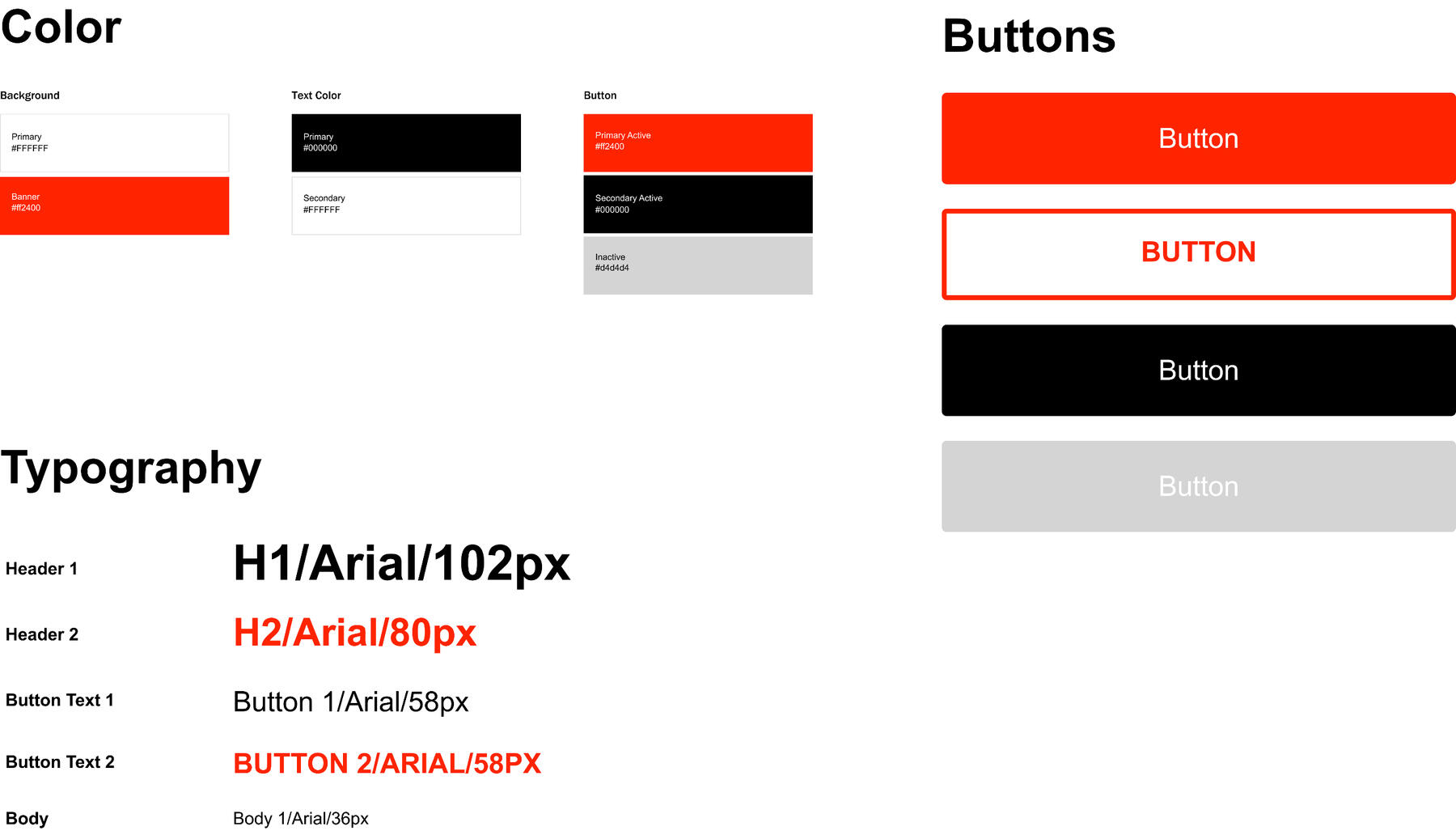
Design System

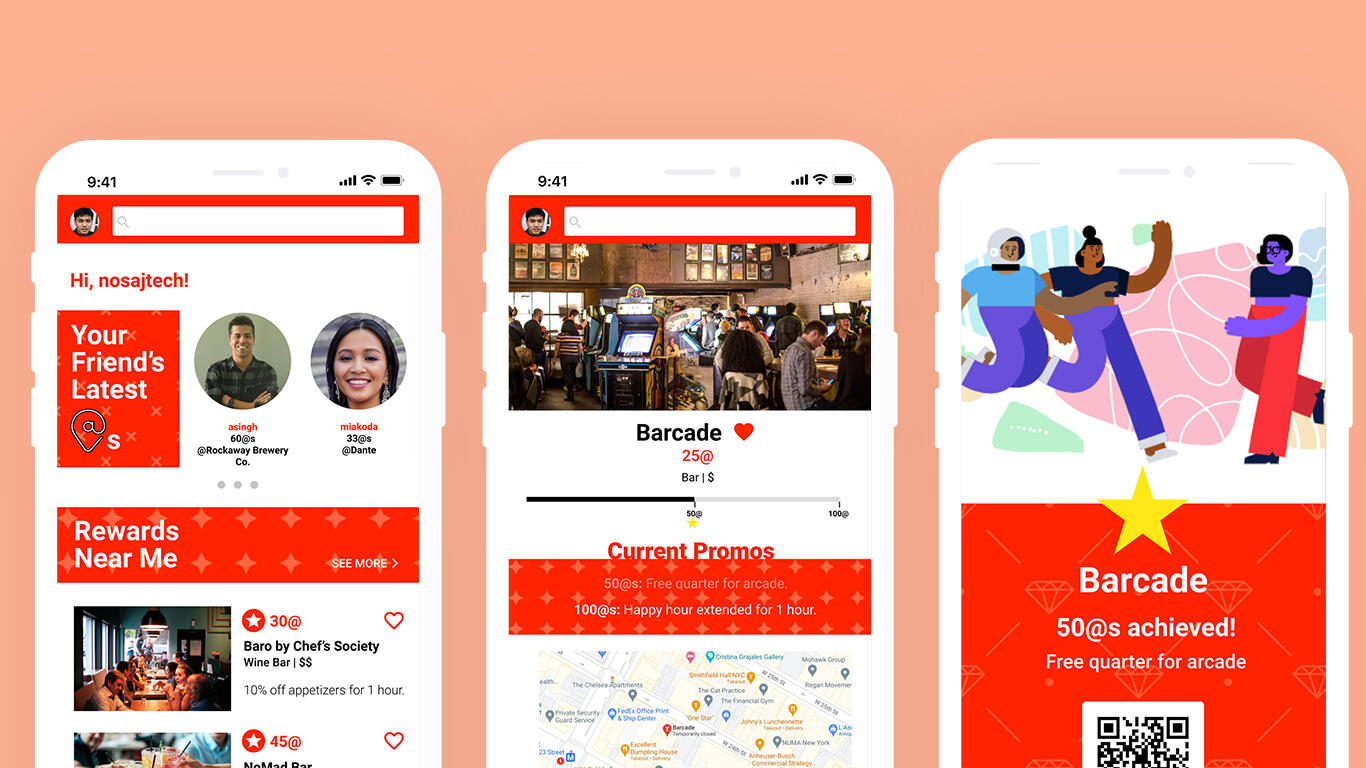
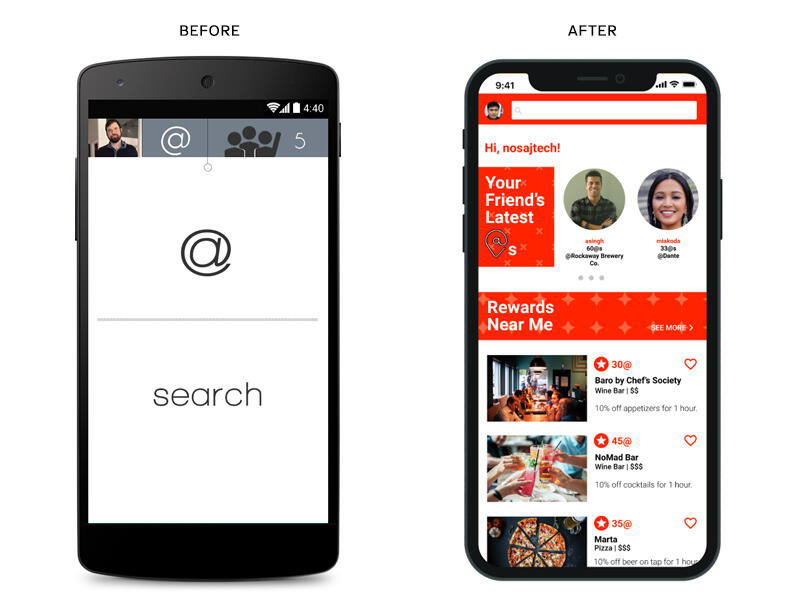
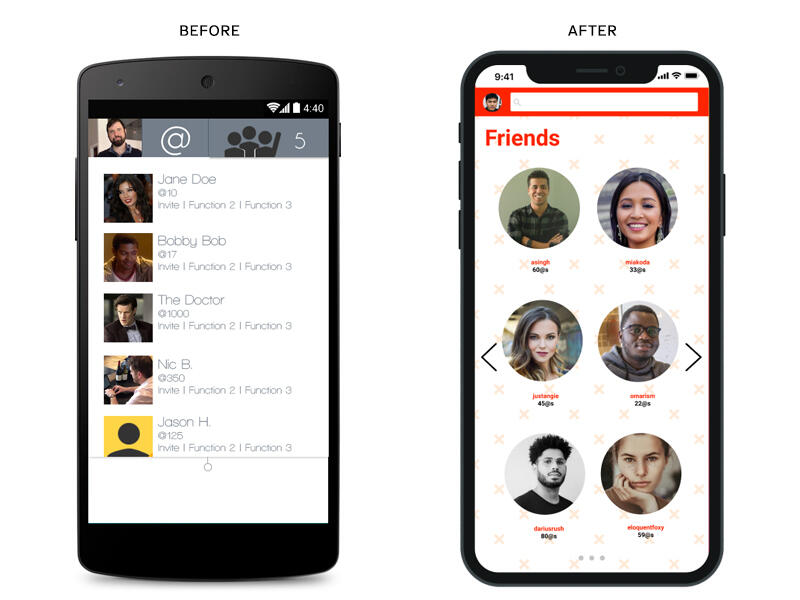
Home Screen
In its past reincarnation, the welcome screen was a very simple navigation like Zelle’s. This was redesigned due of the amount of taps it took to access one simple function like the search feature. Modern day apps have almost everything accessible after one to two taps; the old model took double that. I still like the minimal navigation and may revisit this idea in the future.

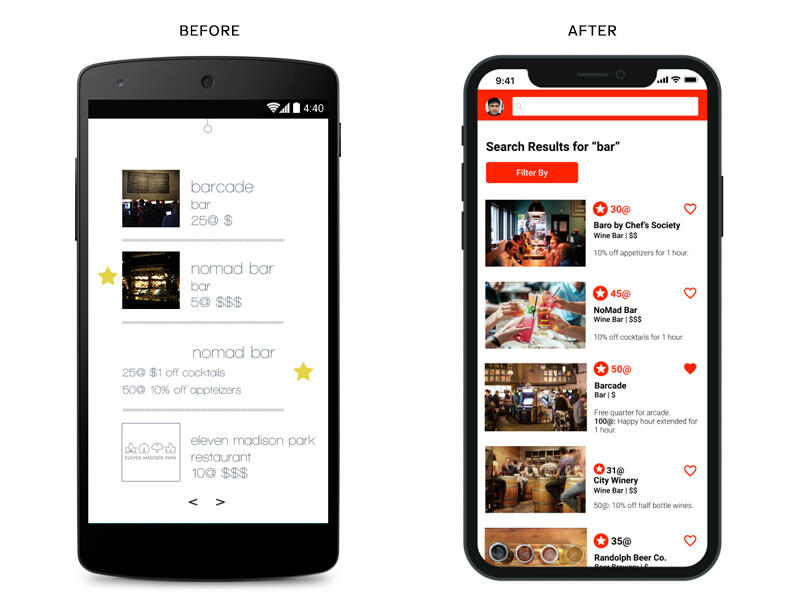
Search Results
While I liked the simplicity of the old version, the information hierarchy didn’t work. Looking at layouts from restaurant apps like Yelp and Zagat, I followed their IA structure. The amount of people at a place was included and changed the star to a heart for favorited places. The numbers coloured orange mean the place has reached a goal for users who have checked in via GPS location can claim.

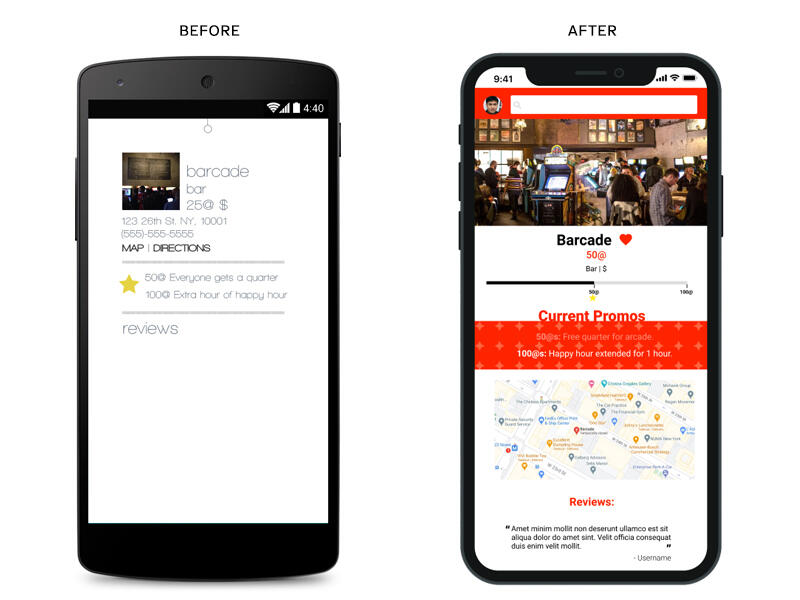
Place Info
The old version had too little information on it. The only way the user could know how many people were left to claim the award was by pulling down the handle at the top middle. It was a cute idea, but an annoying gesture in the long run.

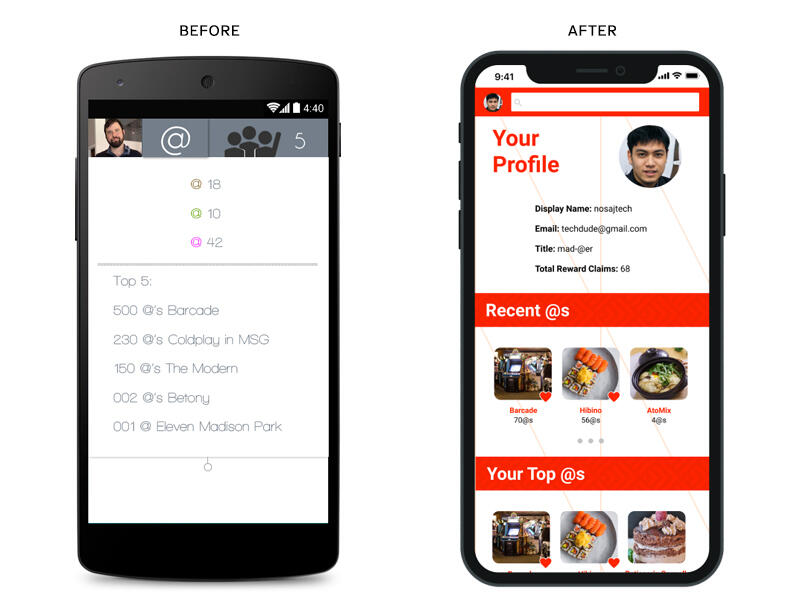
User Profile
Like the search results page, the user profile was lacking. The coloured @s in the old version was confusing and I forgot what the color coding stood for. This would’ve been problematic for colorblind users. Listing out the user’s most recently visited, favorites and top @s made more sense visually and in usability.

Friends List
The updated version is easier to use with a horizontal scroll like the Contacts list on Androids. When you hold press on a friend’s picture, a modal window will pop up with two functions: Invite and Remove. “Invite” sends a notification ping to the selected friend to let them know where you are; this is useful when you want bodies to file in to reach a perk goal. “Remove” is self explanatory.

Chatrooms
@ originally had a chat function, which my partner and I decided would be best to remove due to potential malicious users and moderation issues.
By focusing on the reward and community aspect of @, we now have a better understanding in
further building out ways for users to stay connected.

Another Way to Stay in Touch
Get direct feedback on a place from your friends.

Community Based Achievements
Everyone (even those you don't know) get the same store perk and earn the same amount of points.

Friendly Competition
The more places you check in, the higher your ranking will be. Plus, you get bragging rights.
Next Steps
My partner and I will also be working on the business side of the app like a QR scanner and managing in-store rewards with timers and limiting the amount of claims.This really challenged me as a designer in having to rethink the entire IA and user flow. Overall, this was very fun and refreshing. I never expected to find this project by chance on my external drive while looking for other assets. With the growing list of restaurants
and stores closing due to COVID-19, I picked this back up in hopes of creating this for real to help these places boost their business with in-store incentives, like small discounts or limited time goodies by being the N-th person at a place.It’s been a while since I did a deep dive into a project like this. I want to make more apps since you don’t have to think about responsiveness as much as with websites.
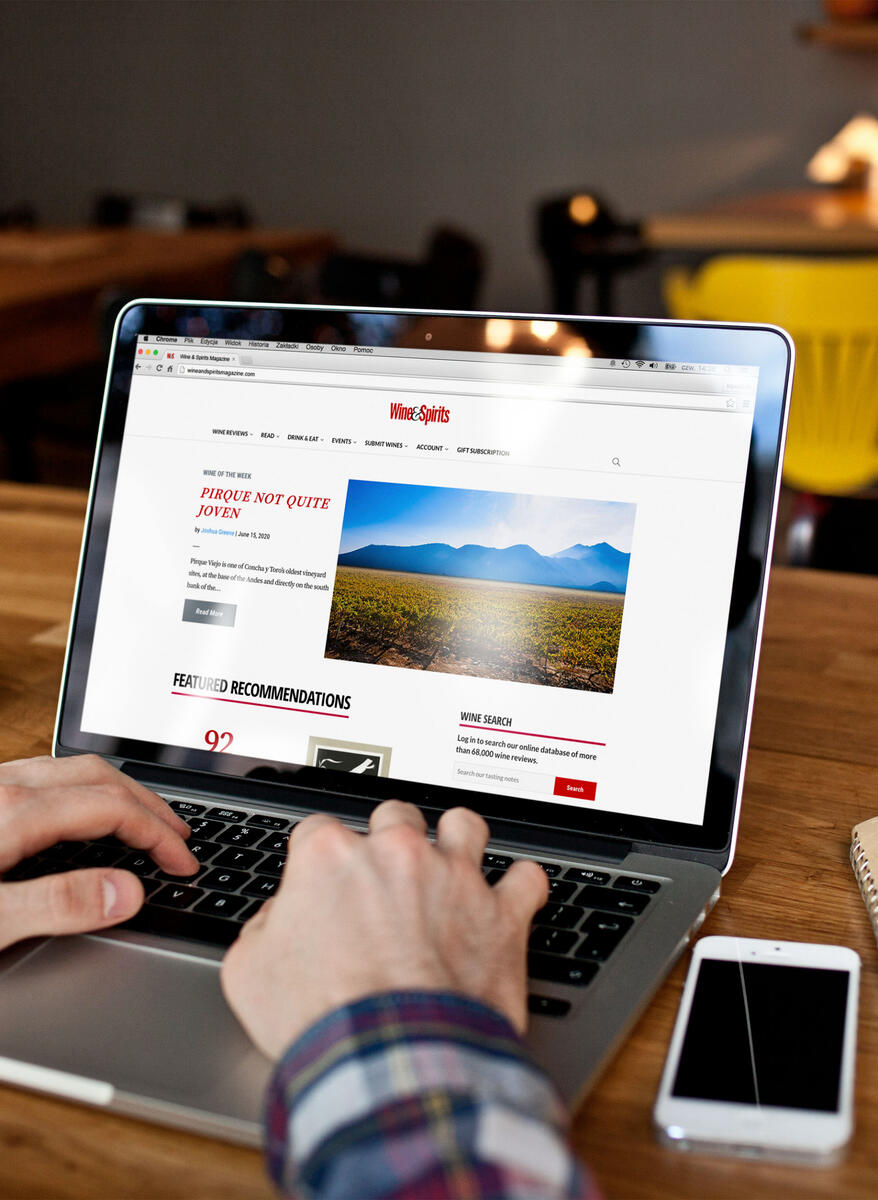
Wine & Spirits Magazine Website
UX/UI Design | Prototyping
November 2018-June 2020
Role
Sole Lead Designer &
Front-End Developer

Wine & Spirits’ website is a digital version of the magazine with a wine search feature.
Goal
Improve overall experience, navigation, subscription checkout process, and create a paywall for longform features.
User Base
Trade professionals in the food and beverage industry and consumers interested in learning about wine regions and events.
Tools
Photoshop, WordPress, HTML5, CSS, PHP, Figma
Giving Wine & Spirits
Another Digital Makeover
When the website migrated to ExpressionEngine (EE) from individual .ASP files around 2014, we realized the CMS’ limitations after using it for 8 months. We stayed with EE for this long due to the license the owner of the magazine bought before my tenure at the magazine. The biggest issues were:1. Need to pay for an expensive paywall plugin for longform feature stories.2. Need to pay for EE license upgrade in order to use pay-to-play plugins by 3rd party developers.3. Multiple log in sessions users needed to do in order to manage their subscriptions and checkout process.4. Lack of structure for content sorting.We did consider upgrading the CMS, but the documentation the developers of EE released deprecated 2/3 of the coding snippets used on the site and it wasn’t cost or time effective for a small company like ours. While there were more issues to deal with on the site, I decided to make these four top priority while asking:
How might I improve our user’s experience and increase profits for the magazine?
I believe by migrating to WordPress, I would be able save the company money, put up a content paywall, resolve the multiple log-in issue and create a streamlined content creation system with this CMS.
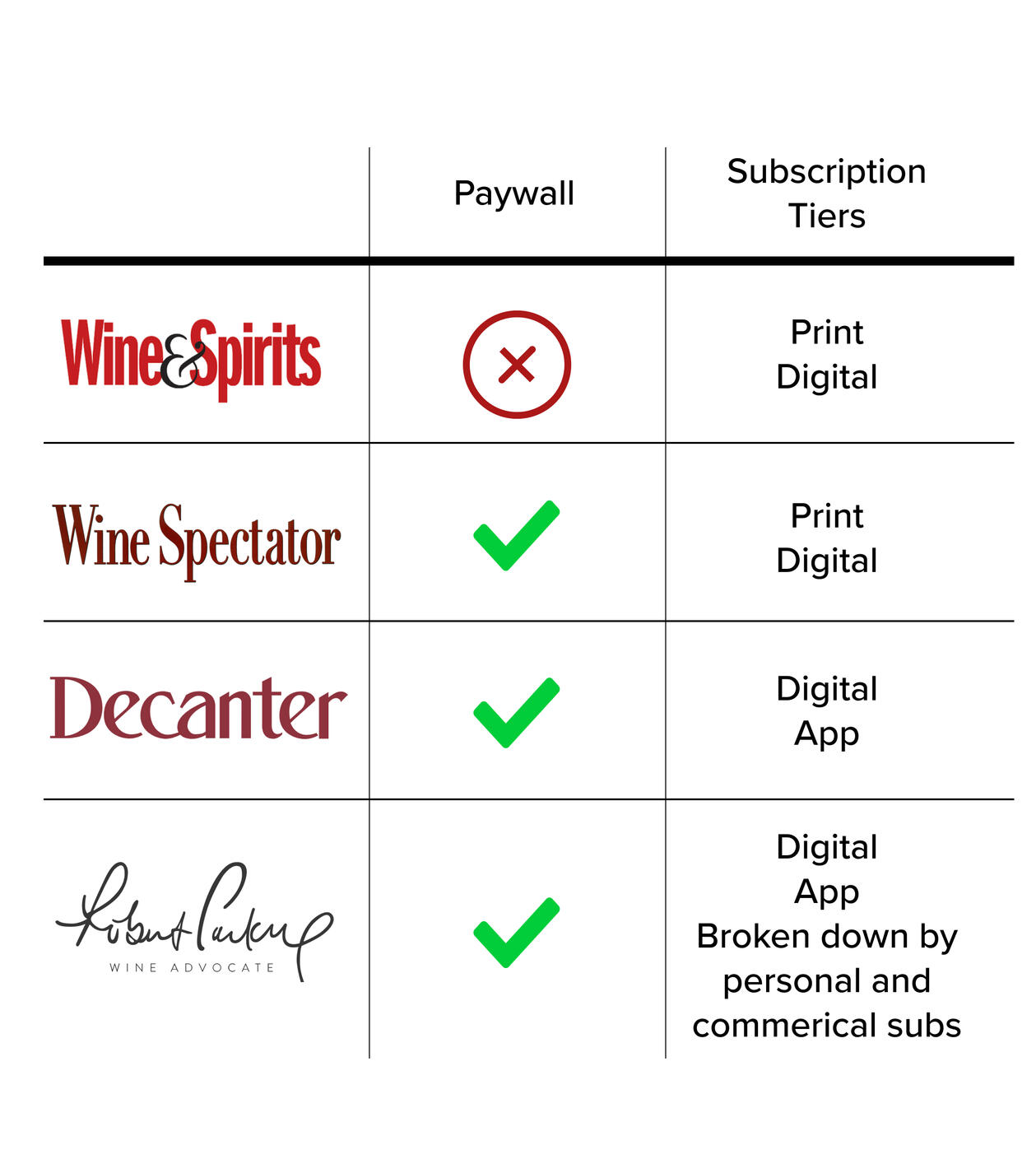
Learning from the Competition
With budget and time constraints for this project, I focused more on competitive research over user research. I wanted to see how our competitors presented their content, what were behind and in front of their paywalls and how they structured their subscriptions system. Publications like Wine Spectator, Decanter, and Robert Parker’s Wine Advocate all report similar content as Wine & Spirits.Comparing their content to W&S’, their feature content had follow-up stories to keep the reader engaged on the site. They also separated industry and wine news apart from their articles. The most obvious one was highlighting their wine reviews either in the navigation or as part of the homepage content.

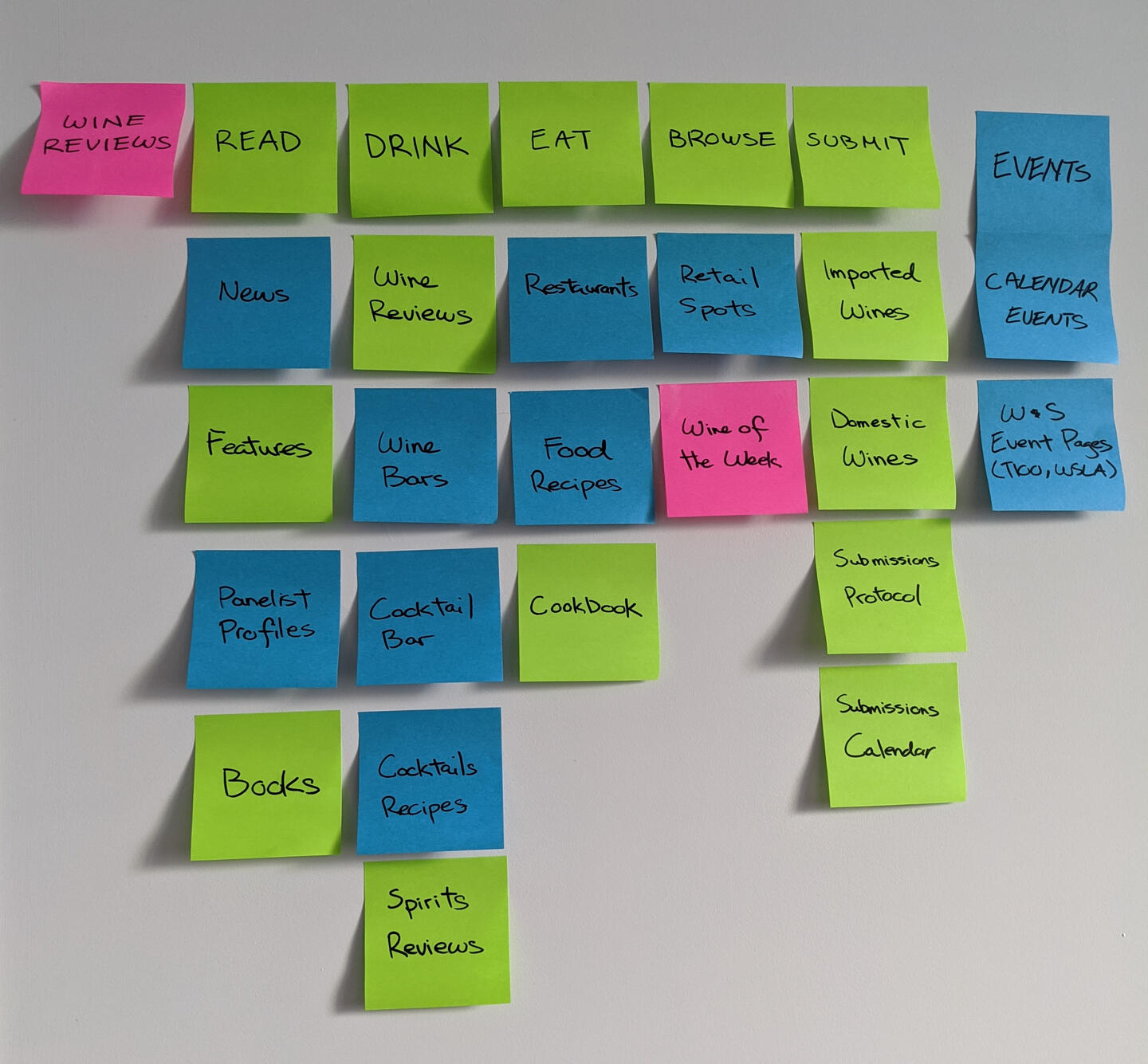
Sorting Out the Navigation
While the developer was researching on how to customize the subscription checkout process with a plugin, I started on the front end of the site with the navigation hierarchy.In its previous reincarnation, it was good to see the navigation separated based on its content matter (wine, spirits, food), but the posts weren’t a one-size, fits all category as they overlapped. The navigation structure, archives and the readability of content were my high priorities based on feedback from the team via Slack during the COVID-19 quarantine.After several rounds of going back and forth with the team, the turning point was when an editor remarked on how much he hated the word “dining” as he “… never go out to dine. I go out to eat.”Taking this discovery, I renamed the navigation with action verbs like “Read, Eat, Drink, Shop.” Another editor pointed out “Shop” was confusing since we do not sell wine (it only pointed to retail shops that do) and removed it in the final version. We played around with “Browse” to replace “Shop” but ultimately did away with it.



Words to Pay the Bills
Features stories, which are longform content from the magazine’s print issues, are now behind a paywall. In order for someone to see it, they will have to log into their subscriber account or subscribe to read it.This was one of the must haves for the site's MVP.

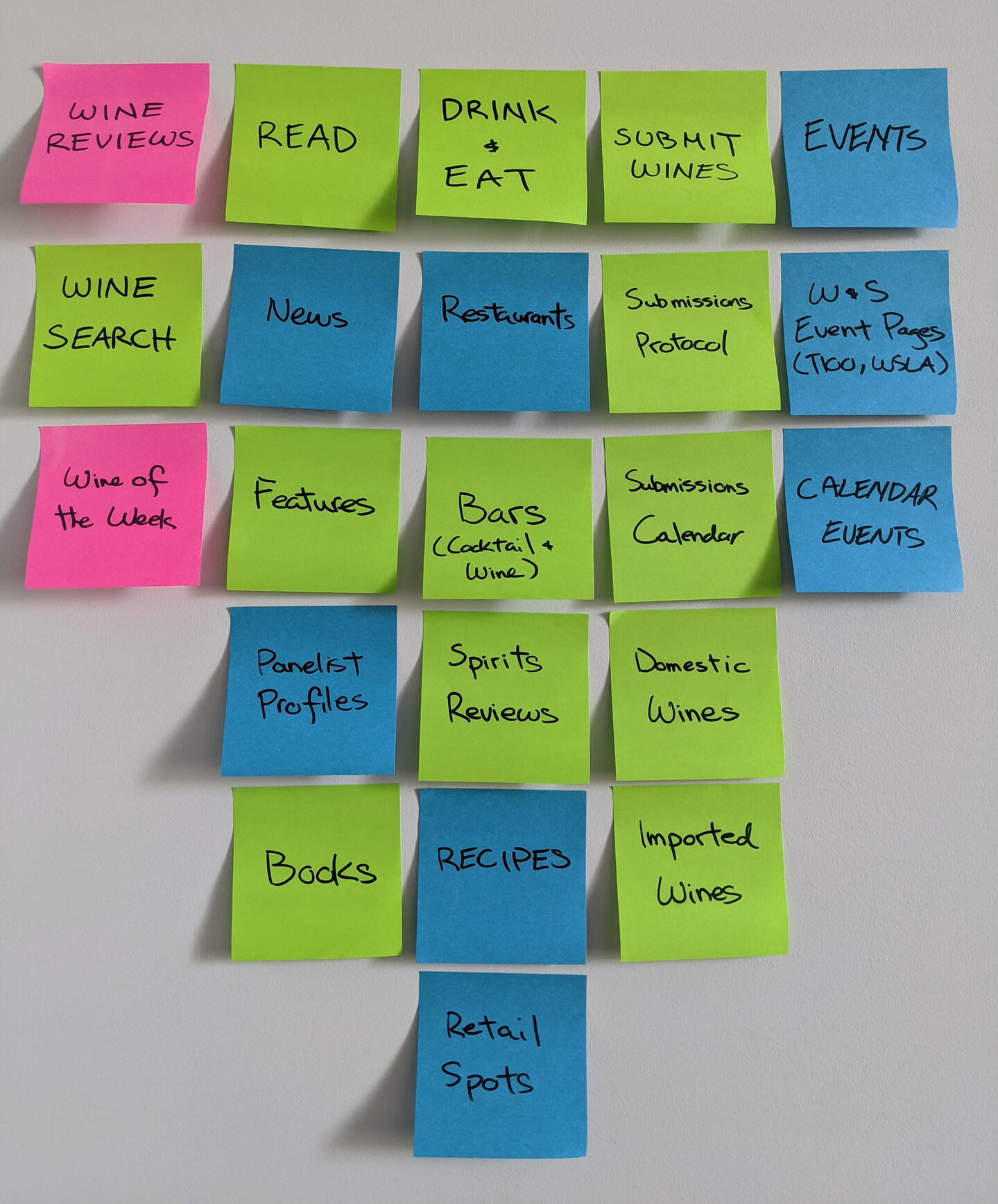
Archive Pages
Taking inspiration from several websites like The New Yorker, Roads & Kingdoms, and The Wine Advocate, I stepped away from the classic-styled listed posts in archive pages.73% of users disliked the listed structure, stating the amount of content was overwhelming. Most were frustrated they had to click on the pagination numbers repeatedly in order to find what they wanted to read.The redesign separated feature stories by its subject matter (i.e. Best New Sommeliers, Restaurant Poll interviews). Not only was this more visually appealing, 85% of in-house testers found the page much easier to use.Using the dining reviews page as an example because it was one of the higher ranked content our users read, I put the reviews under “Drink & Eat” by establishment: Bars, Restaurants, Wine Shops, Spirits Reviews and Recipes. In the old structure, “Wine Shops” and “Wine Bars” were under the “Wine” section and “Spirits Reviews” was under “Spirits.”By combining this under one section, the information architecture made more sense and unifies the content. The map was removed in new version and replaced with a text cloud of cities ranging from the most to least restaurant reviews.
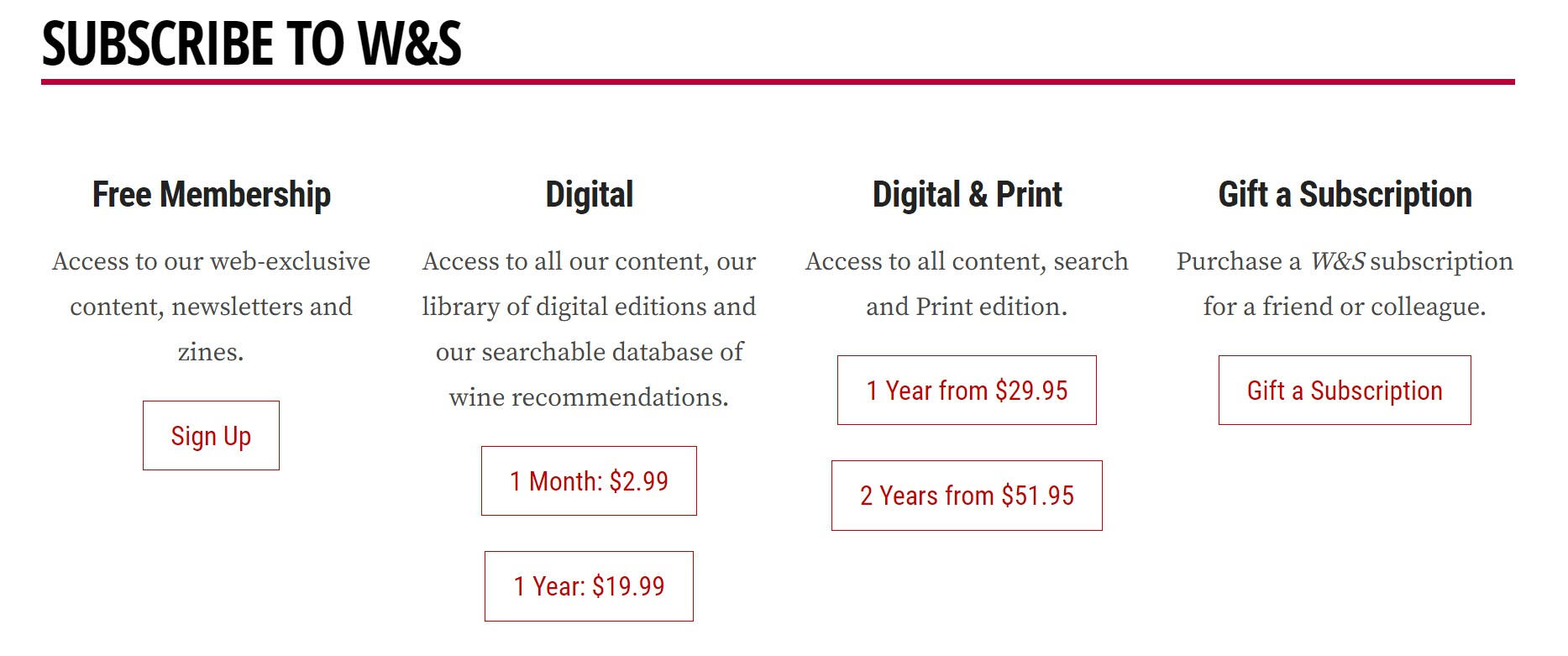
Subscription
The former version of the subscribe page only offered 2-tiers: a print and print and digital (which is an interactive PDF eBook accessible via browser). After the site migration, we switched to a 3-tier system like our competitors, offering a digital-only sub tier for the website’s paywall.During the subscriptions testing phase, 86% of users were confused about the amount of tiers available (there were 6) and what each tier would offer.Despite the setback, 36.4% of testers replied the process was moderately smooth.

By focusing on the navigation structure, improving on content structure and the subscription checkout process, the website’s user engagement increased by approximately 124%; subscriptions signups increased by 50%.
Takeaways
Take each issue one at a time.
This was my first real-world UX/UI project. The amount of feedback I received was overwhelming at times being the sole designer. My brain would split into three different directions with endless questions and theory crafting.
The Devil was the details.
I was so focused on how the UI would affect certain elements on the page from a coding standpoint, I briefly lost sight of how the user flow should be. The web developer had to reel me back to take a breath and reset my mind.
Prioritize features better. I’m generally a people pleaser and wanted to fit every feature pitched. And that was a very big problem.
Happy accidents. While adjusting hex colors on the site post-launch, I accidentally made it color-blind friendly (one of our editors can’t see blues and greens.)
Chase Collectibles
UX/UI Design | User Research | Low & High Fidelity Design | Presentation | Prototyping
November 2018-January 2019
Role
Lead Designer

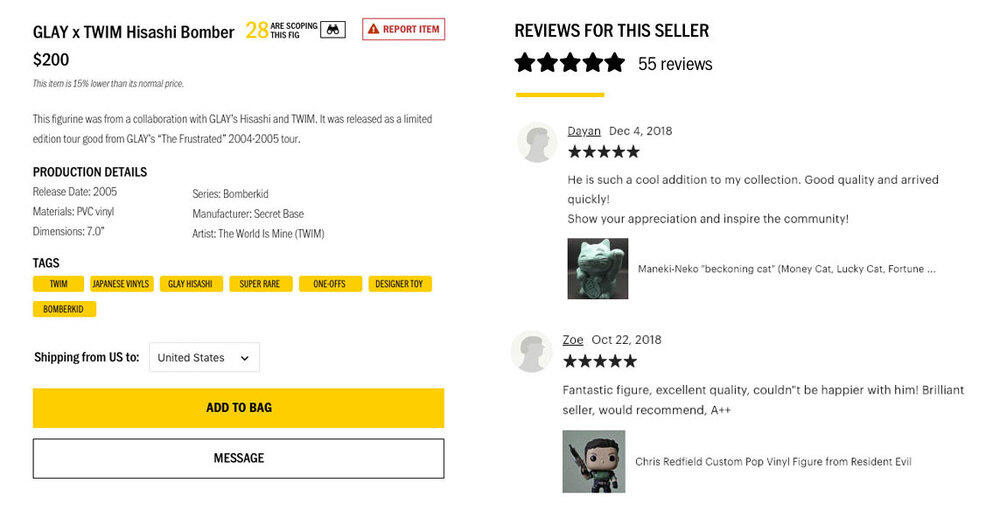
Chase Collectibles (CC) is an eCommerce site for buying and selling vinyl figurine toys. This was my final project at General Assembly for a UX Design certification.
Goal
To provide and secure community for figurine buyers and sellers to exchange their goods.
User Base
Vinyl figurine collectors and enthusiasts.
Tools
Sketch, Photoshop, Illustrator
When Toys Don’t
“Spark Joy” Anymore
People buy and sell things for a variety of reasons; the collectors I interviewed stated it was either due to a loss of interest, the toy doesn’t match their collection, impulse purchase and/or need the money to buy other figurines or for personal expenses.A constant issue the users echoed were the run-ins with bad deals and scammers on both the buying and selling end. As a result of those experiences, created a lot of trust issues with online transactions. The question then became:
How might we help collectors feel secure in buying a collectible toy?
By providing a trusted and secure platform of buyers and sellers of collectible toys, I hoped to improve:1. Trust between the buyer and seller.2. Further strengthen the collectors’ community.3. Hold scammers accountable for their actions.
Out of the 15 people interviewed, 95% joined Facebook groups to buy and sell toys and share photos of their collections.
Most of the collectors would cross-post sales in different Facebook groups to see who would message them for a potential sale or trade, not knowing whether or not the buyer is a scammer. Roughly 2% made their purchases or sales at comic/toy conventions, in-store and/or on other websites like KidRobot. About 1% of interviewees went through different channels to post up a sale, such as eBay.
While the community is tight-knit and the Facebook groups do have assigned moderators, there’s only so much they could police within their power to warn people of possible scammers. Reporting systems on sites like eBay can take a long time to dispute. And scamming can go both ways, where the buyer can claim they never got the item.

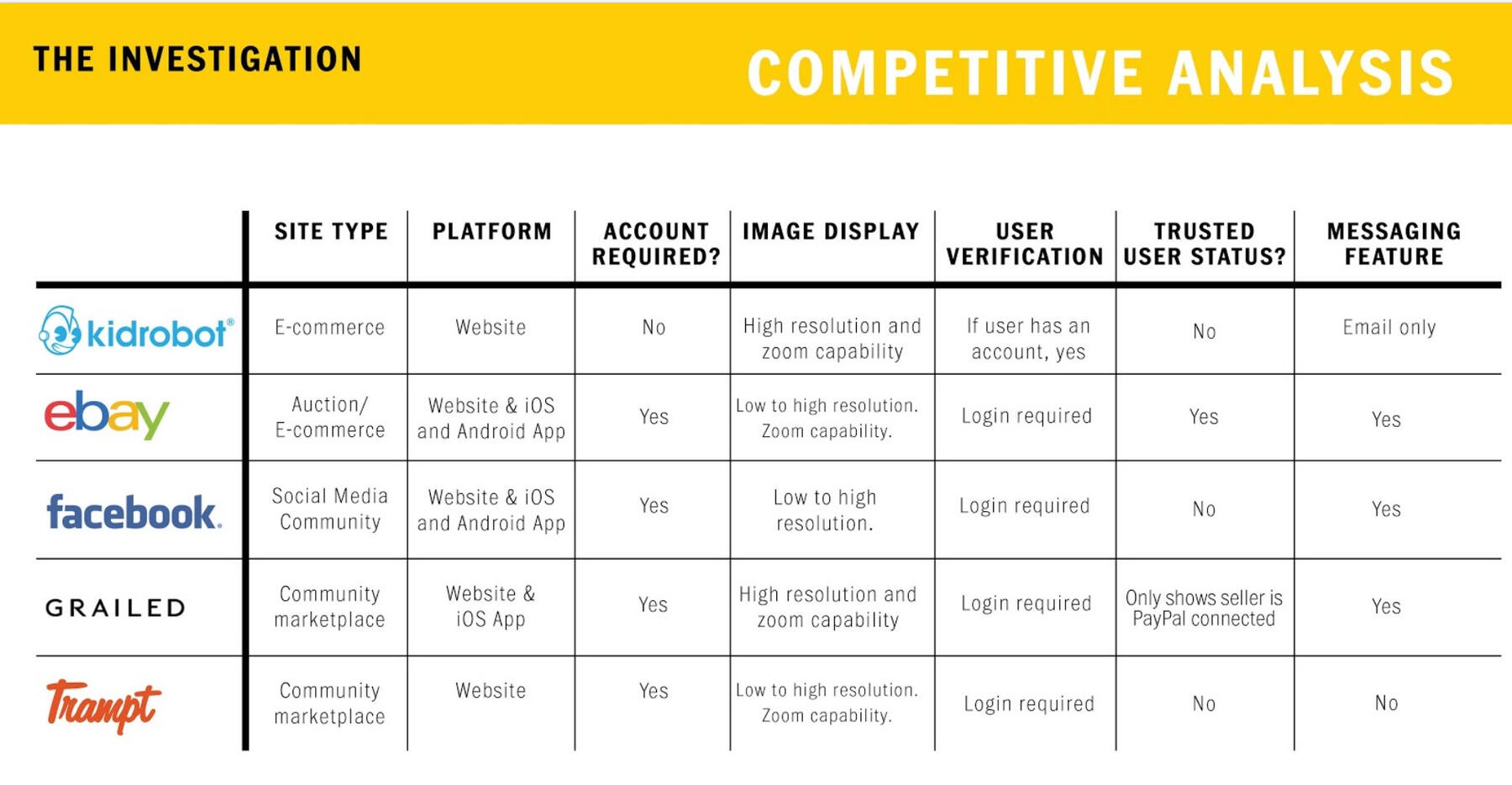
While doing interviews, I researched other websites that would bear similarity to mine. Trampt was the closest in what Chase will be. They have a few features I wanted for Chase, such as a watch feature on the toy and price change and reputation levels. Having thoroughly explored how these sites structured their eCommerce journey, I built my user flow based off of these discoveries.
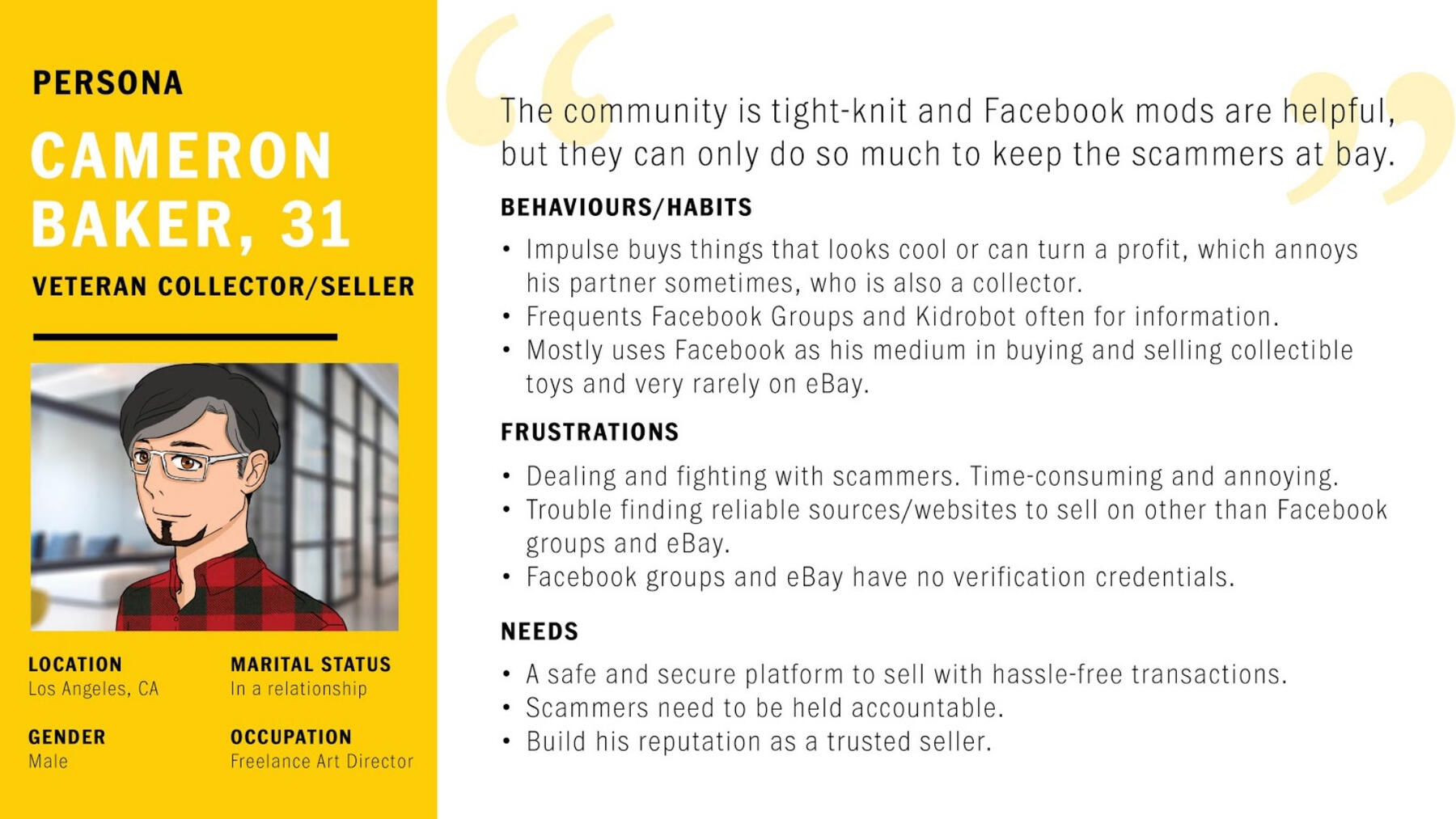
Two personas were necessary to break this down in order to understand the needs of both sides. The first is a veteran collector and seller; the other a casual who’s been slowly getting into collecting on a budget. Both of their needs and pain points aligned with wanting a platform where trusted buyers and sellers can securely complete their respective transactions via buying or selling.


Priorities
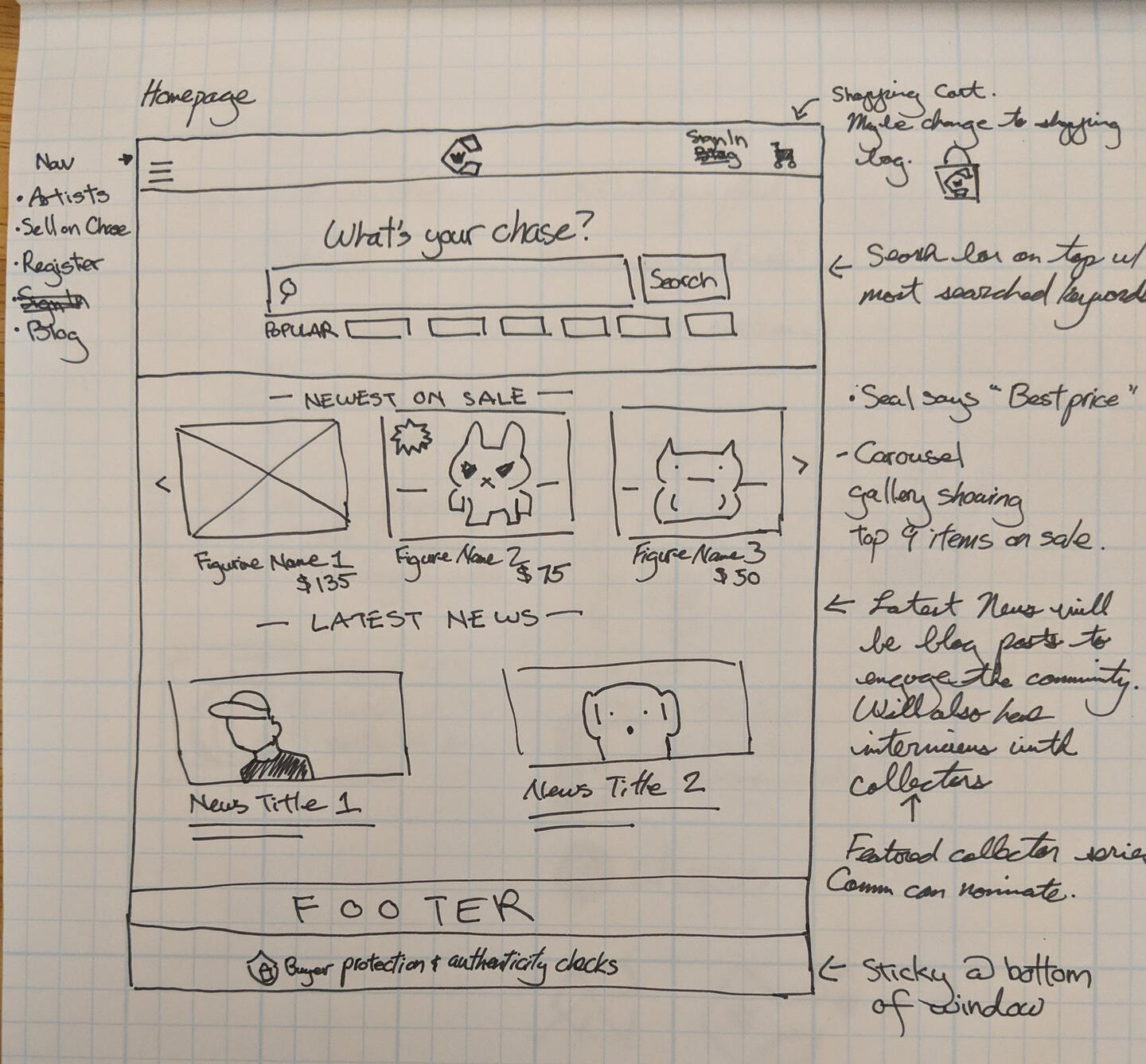
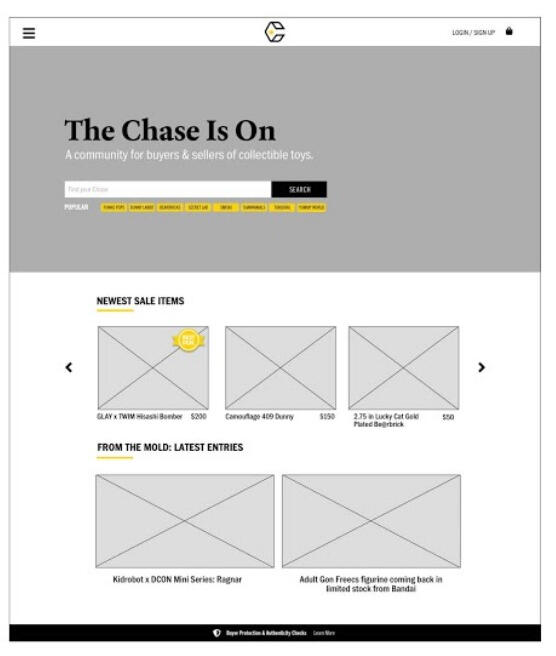
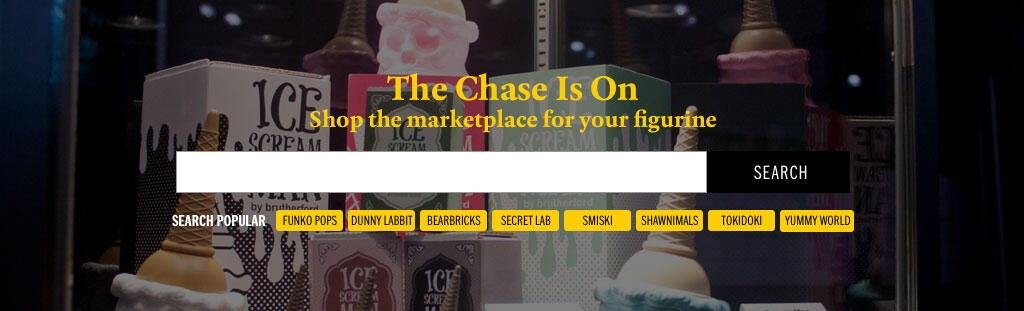
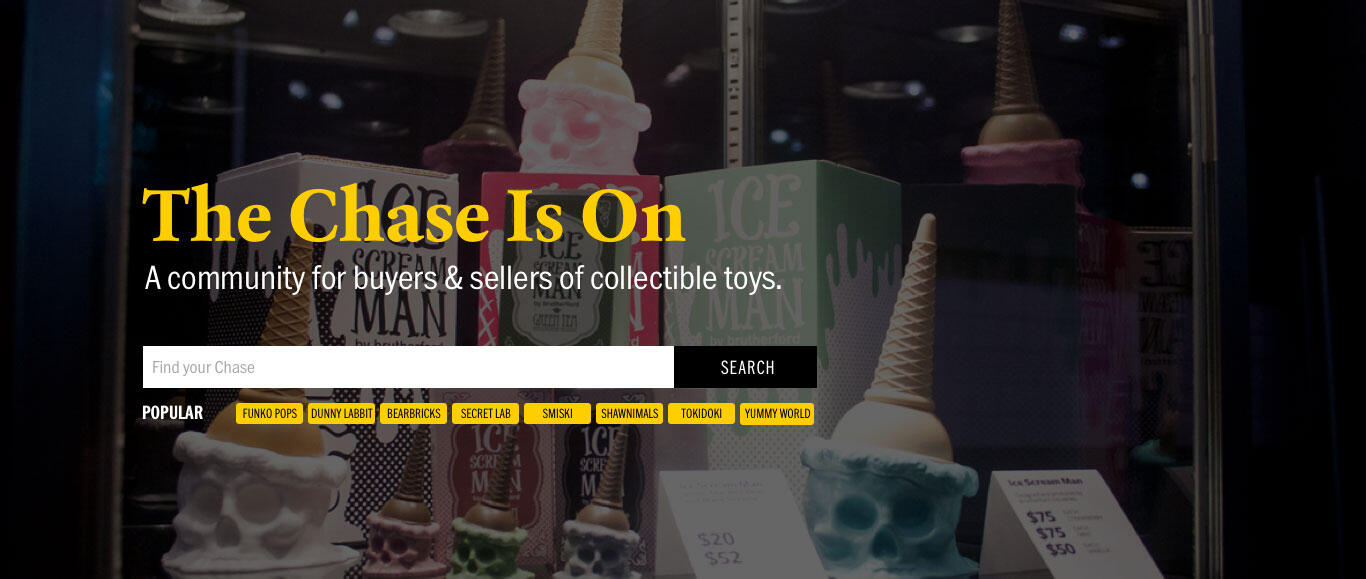
The eCommerce sites I visited had either a slider at the top with high resolution images of the products they were promoting and selling or a single splash image of a collaboration or the newest item available on hand.I opted for a static splash image showcasing a collection of figurines with emphasis on the search function for CC.


The Search Bar
During the testing phase, one user pointed out the popular keywords below the search bar worked for those who don’t know what to search, thus igniting those who impulse buy toys. What didn’t work was the subtitle.When another user tested it, he didn’t realize the site allowed you to sell your items until he clicked on the menu. That prompted the subtitle change in the bottom image.


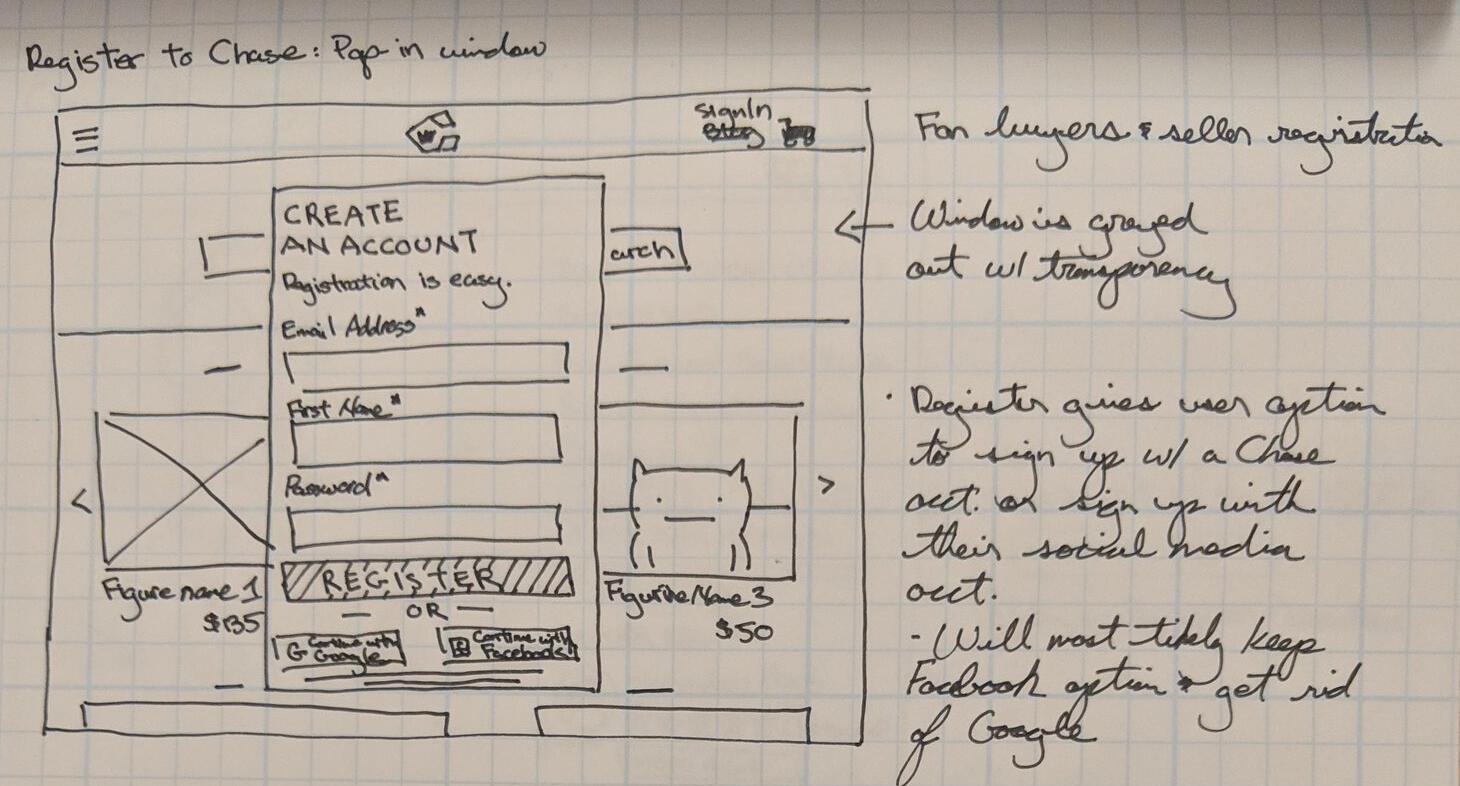
Ease of Login Access
Rather than creating a single page for user login, a modal window is implemented like Grailed. The user would have a choice in creating an account directly with CC to login or use their other social media accounts as this would be useful for those who are in the vinyl figurine collector Facebook groups.

In order to fully gain the buyer and collector’s trust, the site will have full transparency explaining the buying and selling process in layman’s terms.

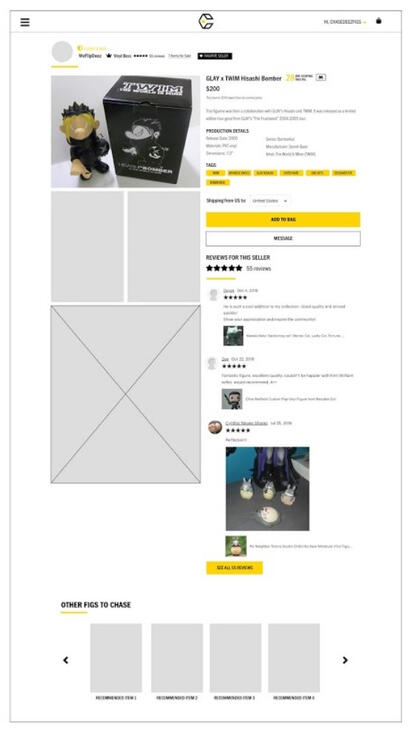
The product page will have high resolution images in order for it to be considered to selling. A minimum of 3 images is needed for each item in order to show good faith in the merchant that they’re not selling a counterfeit good and the condition is as they describe.
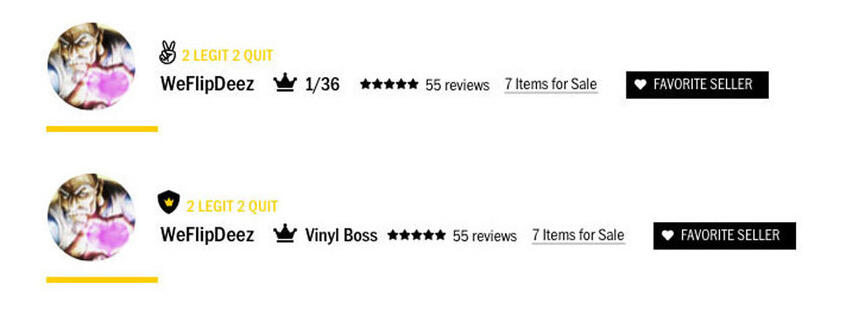
Vetting Sellers
A summary of the seller’s bio can be seen with their ranking, reviews, how many items they have on sale and an option to favorite them. When the seller achieves a certain amount of positive feedback from buyers, their ranking on CC will go up and the end goal is to get the “Trusted” status; its icon changed from a peace sign to a shield.The 1/36 ranking probability in relation to the rarity of a blind box from a vinyl toy series was removed due to confusion and swapped for a more traditional rank naming format.

Authenticating Products
Like Etsy, those who have bought from this merchant can leave reviews of their experience with them. This way, a network of trust and word of mouth reputation is built for the seller and the community.

Future Plans
Having done bits and pieces of a UX process on past digital freelance projects, this was the very first full-fledged one I did from start to finish. The most nerve-wracking part was definitely doing the interviews with strangers over Facebook Messaging. I got more comfortable with this process after getting the 5th response for this project.
This project was really fun to bring from concept to finish and something I’ll be putting on the back burner in turning this into a real product one day. When that happens, I hope to have a team to work on this with to build this out.
Host!
Graphic Design | Print Design
2021
Please click on images for full view.Host! is a platform that eliminates work involved when hosting an event at the comfort of your own home. The service provides themed tablescapes and wine pairings.I was hired to design their promotional pamphlet and touched up their marketing brief.
Wine & Spirits Events
Brand Identity | Event Promotion
Print Design | Event Collateral
Website Design | Email Design2018-2020
Please click on images for full view.As Production Director, I was put in charge of creating creative and promotional collateral for the company’s wine events for print and web. Working with the marketing and editorial team, we expanded the company’s Top 100 SF event to NYC called Top 100 Symposium and rebranded the Top of the List event to WSLA Drink + Eat in 2019.For WSLA, I improved the usability and readability of the event map and table signage by adding by adding a “Directory by Table Number” and “Directory by Winery” to the event program and the table number to signage for matching to better direct guests. Having received positive feedback from event goers, it resulted in following this new format for all future Wine & Spirits events.Our most recent Top 100 Tasting event became virtual due to the pandemic, giving way to the Top 100 2020. Consumers bought tickets to be apart of a virtual meeting with winemakers and the magazine’s wine critics. The event partnered up with online retailers to curate wines to taste for each virtual event.Tools:
InDesign, Photoshop, Illustrator, HTML4&5, CSS2&3
Wine & Spirits Magazine
Brand Identity | Event Promotion
Print Design | Event Collateral
Website Design | Email Design2018-2020
Please click on images for full view.As the Production Manager and Production Director of Wine & Spirits, my day-to days included :+ Being a liaison for the art director and editorial team on feature stories, design concepts and collecting design collateral for print magazine.+ Collaborate cross departments to gather information on marketing ads and wine tasting data.+ Lay out front of magazine content.+ Optimized promotional event e-blasts and newsletters using responsive HTML.+ Create in-house ads for print and digital.+ Redesigned company homepage to increase engagements and improve site usability.I’ve also done a handful of illustration for their feature stories and in-house ads for subscriptions and wine events and gave art direction for the Fall 2014 cover and Fall 2017 issue.Tools:
InDesign, Photoshop, Illustrator, HTML4&5, CSS3, PHP, WordPress, ExpressionEngine
Samurai Beat Radio
Branding | Web Design | Graphic Design | Illustration2008-2015
Please click on images for full view.Samurai Beat Radio (formerly Tokyo Pop Radio) was a subsidiary radio station of Tokyo FM. They were a multimedia project that brought the latest Japanese pop and rock music.The mission was to connect people of the world through Japan’s music and pop culture. Events were aired on Japan’s premiere FM radio network.This was my first real branding gig as a freelancer. I vividly remember scribbling logo concepts on a blue post-it while the head of production told me about their mission statement; I wanted the logo to be edgy and grunge-like and the idea of a samurai sword stabbing through a gramophone popped into my head.When I showed the rough to the senior producer, she smirked in disbelief and said, “You’re actually crazy.”Unfortunately, due to poor marketing from Japanese promoters, decline of its popularity, and lack of funding, Samurai Beat Radio shut down operations in 2015.Tools:
Photoshop, Illustrator, HTML4, CSS2
Logos
Please click on images for full view.I created business branding for various clients, including but not limited to Witching Hour Boo-tique, Rachel DelRocco Terrazas, Brenna Crowley, TayWare, Manga Therapy, and Danielle Hutton.My process with clients is to get an understanding of their backstory and the narrative they want with their branding. The final products shown are the fruits of our collaborative effort.
About Me
I studied at Baruch College in hopes of going into advertising, but Accounting 2101 pivoted me into a BA in Graphic Communications. Through much trial and error, I found my way through the world of design.
My core designer values:
Accessible and transparent
Fun but functional
Trendy with a classic vibe
A few fun facts:
🎻I played the viola for 11 years and performed at Carnegie Hall once.✏️I’m a mostly self-taught designer and illustrator who mainly does Japanese manga style art.✨I’m a hobbyist in various things like gaming, streaming, knitting, belly dancing and world music.🐕 My spouse and I recently rescued a dog from Heart & Bones.
Origins
2007

Web Production Assistant
Fresh out of college with big goals, I got hired by Marvel after my internship ended with them.
2008

The logo I rocked for 12 years.
Web & Graphic Designer
I freelanced while looking for my next full-time job and ended up working for a New Age eCommerce company selling prosperity amulets and prayer beads.
2011

Graphic Manager
We worked on a few cool projects with a very resourceful team, but I eventually got bored with email design.
2013

Production Manager to Production Director
I went back to my design roots and it reignited my love for print. The editor in chief entrusted me with expanding company's digital presence by redesigning their website and eNewsletters.
2018

Path to UX/UI
Wanting to learn something new and expand my arsenal, I attended a free intro into UX/UI Design at GA to see if it were any interest; it turns out, there were things within the process I'd applied to my designs already. I took a 3 month certification course while working at W&S and completed it in January 2019.
2020
Full Reset
Like everyone else during this time, I quit after being burnt out and took a break to plan out the next steps to transition into UX/UI. I went to various Zoom Q&A lectures from professionals in the field and joined UX groups on LinkedIn and Discord to connect while rebuilding my portfolio from scratch; I even attended Elize Presents UX Bootcamp to beef up my case studies.I was reminded of how much my networking skills needed to improve and brute forced my way via applications, hoping for the best. 0/10 would recommend.
2021

Product Designer
After many rejections, this was my first step in. Even though it was only for 6 months, I learned so much and it really made me rethink the design process as more of a strategy over aesthetics. Also, training a recommendations module is complicated.
2022

Senior UI Designer 🤘
It was a long and tough journey, but I made it 🎉And it's just the start.